用于构建交互式图表的最佳 jQuery 图表库
|
对于JQuery图表来说,其重要的功能是以一个简洁和交互的方式展示繁杂的原始数据。这并不仅仅以各种颜色来渲染展示数据,而应该是更能够吸引读者和方便用户理解。 稍后介绍的某些javascript图表库,已经越来越流行了,因为它们有着相当吸引人的组件,囊括了我们已知的包括线状图,柱状图和饼图等7种图表类型。另外,这些js图表库提供一些有用的组件作为它们的可选项,比如说放大,缩小,这些工具能提供关于数据的更多信息,同时也提供一些选项对其进行定制。 |
tnjin
|
|
用户通常遇到某些使用了兼容现代浏览器的HTML5的canvas特性的jQuery图表,并不能很好的与IE兼容。整体上,这些库集成了六种图表类型,比如散点图,饼图,柱状图,带点的折线图以及区域图。这些图表能够通过简单的配置就能展示多种图例,这将帮助人们清楚的分辨各图表项。 在这篇文章中,我们分享给读者的是15个图表库——各种从简单到复杂的高级图表,它们都能胜任。希望你们喜欢! |
tnjin
|
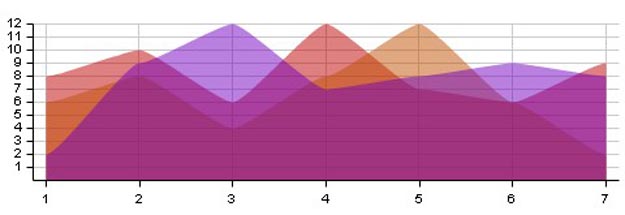
1. Chart.js : 使用HTML5 canvas的图表库Chart.js是一个令人印象深刻的基于HTML5的canvas特性构建的javascript图表库。目前支持六种图表类型(折线图,柱状图,雷达图,饼图,柱状区域图和极坐标区域图),而且这些通过一个独立的,不足5Kb的包来提供的。颜色,字体,加粗以及图表大小都是可以定制的。同时,图表也可以选择在加载的时候添加动画效果。 |
tnjin
|
tnjin
|
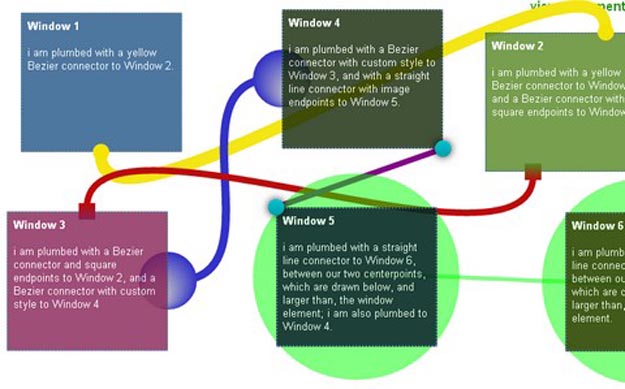
3. Sigma.js : 使用HTML5的canvas对象作图
4. HighChartsHighcharts 是一个纯粹使用HTML5/Javascript写的图表库,能向你的网站或者网络应用提供直观交互的图表。目前,Highcharts支持折线图,曲线图,面积图,面积拟合图,条状图,柱状图,饼图,散点图,仪表图,面积范围图,面积曲线图,条状范围图,气泡图,箱型图,误差线,漏斗图,瀑布流和极坐标图表类型。 |
tnjin
|
7. JS Charts : 免费的JavaScript图表
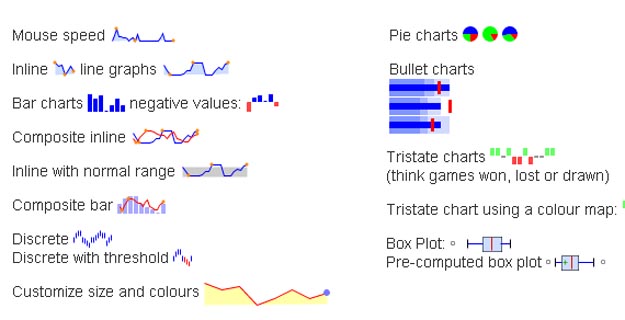
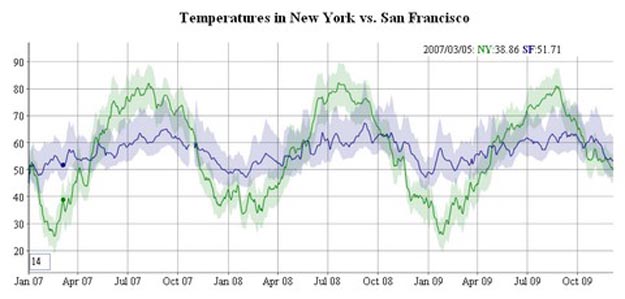
8. jQuery Sparklines这个jQuery插件直接在浏览器中生成波形图(小的内联图表),使用的数据可以是内嵌在HTML中或通过JavaScript提供。这个插件与大多数现代浏览器兼容,已经使用Firefox 2+、Safari 3+、Opera 9、Google Chrome以及Internet Explorer 6,7,8 & 9甚至是iOS和Android测试过。 |
Garfielt
|
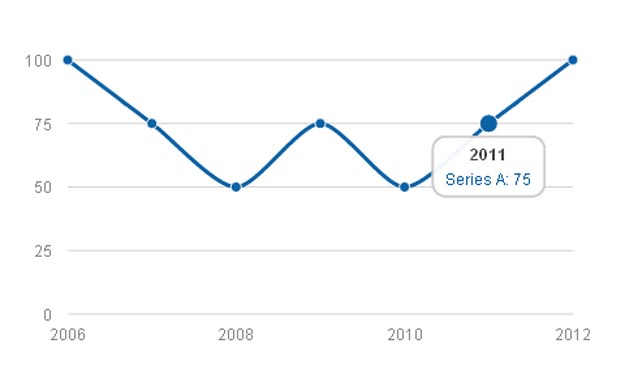
9. Morris.js : 描绘按时间顺序的线型图Morris.js是一个使用jQuery和Raphael来轻松描绘时间线型图的轻量级框架。Morris.js最初是在howmanyleft.co.uk被用来作图的代码。现在他已经对全世界开源去扩展和分享。 |
paper0519
|
Garfielt
|
转自:http://www.oschina.net/translate/best-jquery-chart-libraries-for-building-interactive-charts