高级运维学习(三)反向代理与Nginx的优化
一 Nginx 反向代理
1 HTTP调度
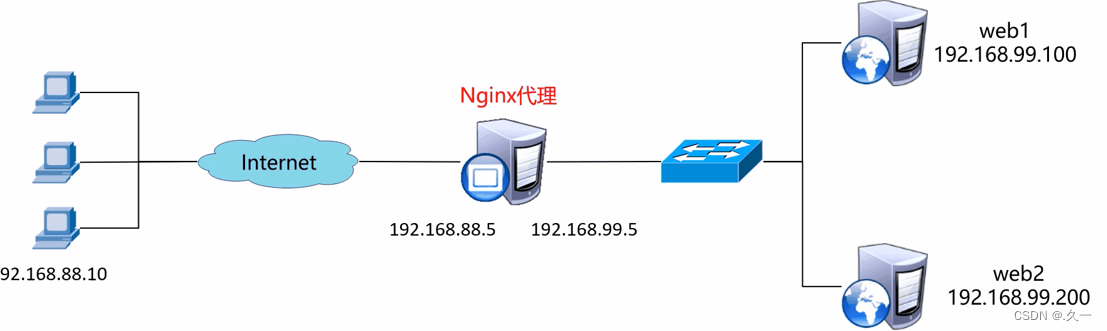
(1)架构

(2)语法格式
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
http { upstream sergep { // 定义源服务器组 server 192.168.99.100:80; server 192.168.99.200:80; } .. .. server { listen 80; server_name localhost; // Web主机名 location / { proxy_pass http://webserver; // 调用服务组 } } } |
(3)调度算法
nginx目前支持的调度算法
- 轮询(默认的):逐一循环调度
- weight:指定轮询几率,权重值和访问比率成正比
- ip_hash:根据客户端IP分配固定的后端服务器
(4)服务器组主机状态
状态类型
- down:表示当前server暂时不参与负载
- maxfails:允许请求失败的次数(默认为1)
- fail_timeout:max fails次失败后,暂停提供服务的时间
(5)案列应用
– 问题
使用Nginx实现Web反向代理功能,实现如下功能:
- 后端Web服务器两台,可以使用httpd实现
- Nginx采用轮询的方式调用后端Web服务器
- 两台Web服务器的权重要求设置为不同的值
- 最大失败次数为2,失败超时时间为30秒
– 方案
使用4台虚拟机,其中一台作为Nginx代理服务器,该服务器需要配置两块网卡,IP地址分别为192.168.88.5和192.168.99.5,两台Web服务器IP地址分别为192.168.99.100和192.168.99.200。客户端测试主机IP地址为192.168.88.10。
– 步骤
实现此案例需要按照如下步骤进行。
步骤一:部署实施后端Web服务器
环境准备,同网段要互通,检查yum
1)部署后端Web1服务器
后端Web服务器可以简单使用yum方式安装httpd实现Web服务,为了可以看出后端服务器的不同,可以将两台后端服务器的首页文档内容设置为不同的内容。
|
1 2 3 4 |
[root@web1 ~]# yum -y install vim net-tools bash-completion psmisc httpd [root@web1 ~]# echo "web1" > /var/www/html/index.html [root@web1 ~]# systemctl restart httpd systemctl stop firewalld #关闭防火墙 |
2)部署后端Web2服务器
|
1 2 3 4 |
[root@web2 ~]#yum -y install vim net-tools bash-completion psmisc httpd [root@web2 ~]# echo "web2" > /var/www/html/index.html [root@web2 ~]# systemctl restart httpd systemctl stop firewalld #关闭防火墙 |
3)到proxy主机测试
|
1 2 3 4 |
[root@proxy nginx]# curl 192.168.99.100 web1~~ [root@proxy nginx]# curl 192.168.99.200 web2~~ |
步骤二:配置Nginx服务器,添加服务器池,实现反向代理功能
如果需要可以先还原proxy主机的nginx
|
1 2 3 4 5 6 7 8 9 10 |
[root@proxy nginx]# cd ~/lnmp_soft/ [root@proxy lnmp_soft]# killall nginx [root@proxy lnmp_soft]# rm -rf /usr/local/nginx/ [root@proxy lnmp_soft]# rm -rf nginx-1.17.6 [root@proxy lnmp_soft]# tar -xf nginx-1.17.6.tar.gz [root@proxy lnmp_soft]# cd nginx-1.17.6/ [root@proxy lnmp_soft]#yum -y install gcc make pcre-devel openssl-devel [root@proxy nginx-1.17.6]# ./configure [root@proxy nginx-1.17.6]#make [root@proxy nginx-1.17.6]#make install |
1)修改/usr/local/nginx/conf/nginx.conf配置文件
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
[root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf .. .. http { .. .. #使用upstream定义后端服务器集群,集群名称任意(如webserver) #使用server定义集群中的具体服务器和端口 upstream webserver { server 192.168.99.100:80; server 192.168.99.200:80; } .. .. server { listen 80; server_name localhost; location / { #通过proxy_pass将用户的请求转发给webserver集群 proxy_pass http://webserver; } } .. .. } |
2)重新加载配置
|
1 2 3 |
[root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload #请先确保nginx是启动状态,否则运行该命令会报错,报错信息如下: #[error] open() "/usr/local/nginx/logs/nginx.pid" failed (2: No such file or directory) |
3)客户端使用火狐浏览器或curl多次访问proxy主机可以看到网站的轮询效果
步骤三:配置upstream服务器集群池属性
1)设置权重
weight可以设置后台服务器的权重,权重越大任务的分配量就越大
|
1 2 3 4 5 |
[root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf upstream webserver { server 192.168.99.100 weight=2; server 192.168.99.200; } |
重新加载配置并访问,可以看到web1的任务量增加
设置健康检查,max_fails可以设置后台服务器的失败次数,fail_timeout可以设置后台服务器的失败超时时间。
|
1 2 3 4 5 |
[root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf upstream webserver { server 192.168.99.100; server 192.168.99.200 max_fails=2 fail_timeout=30; } |
2)重新加载配置并访问
sbin/nginx -s reload
测试时,先将web2的httpd服务关闭,回到proxy访问集群页面curl 192.168.99.5。只会显示web1的页面,此时即使将web2的httpd服务开启也无效,因为要等待30秒
步骤四:配置upstream服务器集群的调度算法
1)设置相同客户端访问相同Web服务器
|
1 2 3 4 5 6 |
[root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf upstream webserver { ip_hash; server 192.168.99.100 ; server 192.168.99.200 ; } |
2)重新加载配置
|
1 |
[root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload |
客户端使用浏览器访问代理服务器测试只会见到一个页面
步骤五:添加down标记
down标记可以让集群主机暂时不参与集群活动
|
1 2 3 4 5 |
[root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf upstream webserver { server 192.168.99.100 ; server 192.168.99.200 down; } |
重新加载配置
|
1 |
[root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload |
客户端使用浏览器访问代理服务器测试只会见到99.100
2 TCP/UDP调度
(1)模块
ngx_stream_core_module模块
使用 --with-stream 开启该模块
注意:nginx从1.9版本才开始支持该功能
(2)语法格式
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
stream { upstream backend { server 192.168.99.100:22; # 后端SSH服务器的IP和端口 server 192.168.99.200:22; } server { listen 12345; # Nginx监听的端口 proxy_pass backend; } } http { .. .. } |
(3)案列应用
– 问题
使用Nginx实现TCP/UDP调度器功能,实现如下功能:
- 后端SSH服务器两台
- Nginx编译安装时需要使用--with-stream,开启ngx_stream_core_module模块
- Nginx采用轮询的方式调用后端SSH服务器

– 方案
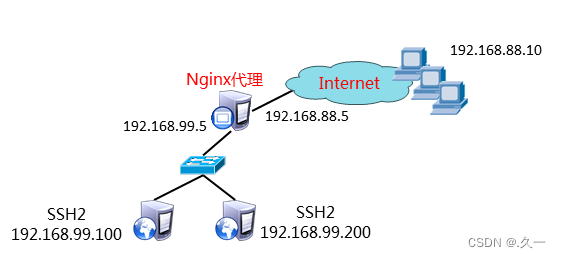
使用4台虚拟机,其中一台作为Nginx代理服务器,该服务器需要配置两块网卡,IP地址分别为192.168.88.5和192.168.99.5,两台SSH服务器IP地址分别为192.168.99.100和192.168.99.200。客户端测试主机IP地址为192.168.88.10。
– 步骤
实现此案例需要按照如下步骤进行。
步骤一:部署支持4层TCP/UDP代理的Nginx服务器
1)部署nginx服务器
编译安装必须要使用--with-stream参数开启4层代理模块。
|
1 2 3 4 5 6 7 |
[root@proxy nginx]# cd ~/lnmp_soft/nginx-1.17.6/ [root@proxy nginx-1.17.6]# killall nginx [root@proxy nginx-1.17.6]# rm -rf /usr/local/nginx/ [root@proxy nginx-1.17.6]# ./configure \ > --with-stream # 开启4层代理功能 [root@proxy nginx-1.17.6]# make && make install # 编译并安装 [root@proxy nginx-1.17.6]# /usr/local/nginx/sbin/nginx -V # 查看安装模块情况 |
步骤二:配置Nginx服务器,添加服务器池,实现TCP/UDP代理功能
1)修改/usr/local/nginx/conf/nginx.conf配置文件
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
[root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf stream { upstream backend { server 192.168.99.100:22; #后端SSH服务器的IP和端口 server 192.168.99.200:22; } server { listen 12345; #Nginx监听的端口 proxy_pass backend; } } http { .. .. } |
2)重新加载配置
|
1 2 3 |
[root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload #请先确保nginx是启动状态,否则运行该命令会报错,报错信息如下: #[error] open() "/usr/local/nginx/logs/nginx.pid" failed (2: No such file or directory) |
3)客户端使用访问代理服务器测试轮询效果
|
1 |
[root@client ~]# ssh 192.168.88.5 -p 12345 #使用该命令多次访问查看效果 |
注意:如果配置没有错误,但无法反复登陆web1与web2,可以按下列方式解决
|
1 2 |
rm -rf ~/.ssh/known_hosts #在proxy中删除记录文件 ssh 192.168.99.5 -p 12345 #再次尝试登录,会连接到另外一台集群主机 |
二 Nginx 优化
1 HTTP错误代码
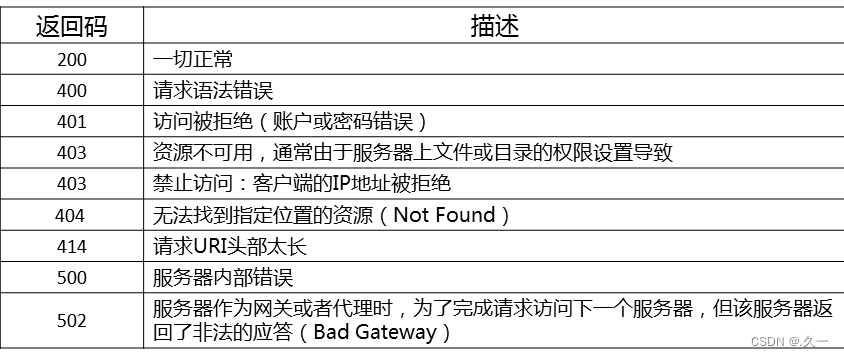
(1)HTTP常见错误代码列表

(2)Nginx如何返回错误页面
|
1 2 3 4 5 6 7 8 9 10 11 |
http { fastcgi intercept_errors on; // 错误页面重定向 server { error_page 404 /40x.html; //自定义错误页面 error_page 500 502 503 504 /50x.html; location =/50x.html{ root html; } } } |
2 Nginx 状态页面
(1)status模块
--with-http_stub_status_module开启模块功能
可以查看Nginx连接数等信息
(2)status页面
|
1 2 3 4 5 |
… … location /status { stub_status on; } … … |
(3)状态信息
Active connections 当前活动的连接数量
Accepts 已经接受客户端的连接总数量
Handled 已经处理客户端的连接总数量 (一般与accepts一致,除非服务器限制了连接数量)
Requests 客户端发送的请求数量
Reading 当前服务器正在读取客户端请求头的数量
Writing 当前服务器正在写响应信息的数量
Waiting 当前多少客户端在等待服务器的响应
3 配置优化
(1)常见压力测试工具
ab -c 并发数 -n 总请求数 URL
其他常见压力测试软件(需要额外下载) -http_load、webbench、 siege
(2)调整进程数量
max_clients=worker_processes*worker connections
注意修改系统ulimit限制/etc/security/limits.conf
|
1 2 3 4 5 6 |
.. .. worker_processes 2; # 与CPU核心数量一致 events { worker_connections 50000; # 每个worker最大并发连接数 } .. .. |
4 HTTP模块优化
(1)客户端浏览器缓存数据
|
1 2 3 |
location ~* \.(jpg|jpeg|gif|png|css|js|ico|xml)$ { expires 30d; #定义客户端缓存时间为30天 } |
(2)解决客户端访问头部信息过长的问题
|
1 2 3 4 5 6 |
.. .. http { client_header_buffer_size 200k; # 请求包头信息的缓存大小 large_client_header_buffers 4 200k; # 大请求包头部信息的缓存个数与容量 .. .. } |
5 案例应用:Nginx常见问题处理
5.1 问题
本案例要求对Nginx服务器进行适当优化,解决如下问题,以提升服务器的处理性能:
- 如何自定义返回给客户端的404错误页面
- 如何查看服务器状态信息
- 如果客户端访问服务器提示“Too many open files”如何解决
- 如何解决客户端访问头部信息过长的问题
- 如何让客户端浏览器缓存数据
客户机访问此Web服务器验证效果:
- 使用ab压力测试软件测试并发量
- 编写测试脚本生成长头部信息的访问请求
- 客户端访问不存在的页面,测试404错误页面是否重定向
5.2 步骤
实现此案例需要按照如下步骤进行。
步骤一:自定义报错页面
1)优化前,客户端使用浏览器访问不存在的页面,会提示404文件未找到
2)修改Nginx配置文件,自定义报错页面
|
1 2 3 4 5 6 |
[root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf .. .. charset utf-8; #仅在需要中文时修改该选项 error_page 404 /test.jpg; #自定义错误页面为一张图片,图片可以从真机拷入 .. .. [root@proxy ~]# nginx -s reload |
3)优化后,客户端再次使用浏览器访问不存在的页面,会看到图片
步骤二:如何查看服务器状态信息(非常重要的功能)
编译安装时使用--with-http_stub_status_module开启状态页面模块
如果要添加模块,但不想删除之前nginx数据,可以将nginx源码目录下的objs目录中的nginx文件拷贝到nginx的sbin目录下替代现有主程序,然后killall nginx 再重启即可
|
1 2 3 4 5 6 7 8 |
[root@proxy nginx]# cd ~/lnmp_soft/nginx-1.17.6/ [root@proxy nginx-1.17.6]# ./configure \ > --with-stream #开启4层代理模块 > --with-http_stub_status_module #开启status状态页面 [root@proxy nginx-1.17.6]# make #编译 [root@proxy nginx-1.17.6]# killall nginx [root@proxy nginx-1.17.6]# cp objs/nginx /usr/local/nginx/sbin/ #覆盖原文件 [root@proxy nginx-1.17.6]# /usr/local/nginx/sbin/nginx #开启nginx |
2)修改Nginx配置文件,定义状态页面
|
1 2 3 4 5 6 7 8 9 |
[root@proxy ~]# cat /usr/local/nginx/conf/nginx.conf … … location /status { stub_status on; #allow IP地址; #deny all; } … … [root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload |
4)优化后,查看状态页面信息
|
1 2 3 4 5 |
[root@proxy ~]# curl http://192.168.99.5/status Active connections: 1 server accepts handled requests 10 10 3 Reading: 0 Writing: 1 Waiting: 0 |
Active connections:当前活动的连接数量。
Accepts:已经接受客户端的连接总数量。
Handled:已经处理客户端的连接总数量。
Requests:客户端发送的请求数量。
Reading:当前服务器正在读取客户端请求头的数量。
Writing:当前服务器正在写响应信息的数量。
Waiting:当前多少客户端在等待服务器的响应。
步骤三:优化Nginx并发量
1)优化前使用ab高并发测试,使用web1或proxy自己作为海量客户(防火墙与selinux都关闭
|
1 2 3 4 5 6 7 |
[root@proxy ~]# ab -n 100 -c 100 http://192.168.99.5/ #-n任务量,-c是连接数 ... ... 100% #成功 [root@proxy ~]# ab -n 2000 -c 2000 http://192.168.99.5/ Benchmarking 192.168.99.5 (be patient) socket: Too many open files (24) #失败 |
2)修改Nginx配置文件,增加并发量
|
1 2 3 4 5 6 7 8 |
[root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf .. .. worker_processes 2; # 与CPU核心数量一致 events { worker_connections 50000; # 每个worker最大并发连接数 } .. .. [root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload |
3)优化Linux内核参数(最大文件数量)
|
1 2 3 4 5 6 7 8 |
[root@proxy ~]# ulimit -n # 查看最大文件数量 [root@proxy ~]# ulimit -n 100000 # 临时设置最大文件数量 [root@proxy ~]# vim /etc/security/limits.conf .. .. * soft nofile 100000 * hard nofile 100000 # 该配置文件分4列,分别如下: # 用户或组 硬限制或软限制 需要限制的项目 限制的值 |
4)优化后测试服务器并发量
|
1 |
[root@proxy ~]# ab -n 2000 -c 2000 http://192.168.99.5/ |
步骤四:优化Nginx数据包头缓存,支持超长地址
优化前,使用脚本测试超长头部请求是否能获得响应
默认情况下nginx无法支持长地址栏,会报414错误
|
1 2 3 4 5 6 7 8 9 10 11 |
[root@proxy ~]# cat lnmp_soft/buffer.sh #!/bin/bash URL=http://192.168.99.5/index.html? for i in {1..5000} do URL=${URL}v$i=$i done curl $URL #经过5000次循环后,生成一个超长的URL地址 [root@proxy ~]# ./buffer.sh .. .. <center><h1>414 Request-URI Too Large</h1></center> #访问失败 |
2)修改Nginx配置文件,增加数据包头部缓存大小
|
1 2 3 4 5 6 7 8 |
[root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf .. .. http { client_header_buffer_size 200k; #请求包头信息的缓存大小 large_client_header_buffers 4 200k; #大请求包头部信息的缓存个数与容量 .. .. } [root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload |
3)优化后,使用脚本测试超长头部请求是否能获得响应
|
1 |
[root@proxy ~]# ./buffer.sh |
步骤五:浏览器本地缓存静态数据
1)使用Firefox浏览器查看缓存
以Firefox浏览器为例,在Firefox地址栏内输入about:cache将显示Firefox浏览器的缓存信息,如图-3所示,点击List Cache Entries可以查看详细信息。
2)清空firefox本地缓存数据
3)修改Nginx配置文件,定义对静态页面的缓存时间
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
[root@proxy ~]# vim /usr/local/nginx/conf/nginx.conf server { listen 80; server_name localhost; location / { root html; index index.html index.htm; } location ~* \.(jpg|jpeg|gif|png|css|js|ico|xml)$ { expires 30d; #定义客户端缓存时间为30天 } } [root@proxy ~]# /usr/local/nginx/sbin/nginx -s reload |
4)优化后,使用Firefox浏览器访问图片,再次查看缓存信息
http://192.168.99.5/day.jpg
在firefox地址栏内输入about:cache,查看本地缓存数据,查看是否有图片以及过期时间是否正确。
from:https://blog.csdn.net/2301_79227925/article/details/132514584