vue安装scss
安装scss (安装sass-loader node-sass 前者依赖于后者)
sass-loader:把 sass编译成css
node-sass:nodejs环境中将sass转css
|
1 2 |
npm install sass-loader --save-dev npm install node-sass --sava-dev |
安装指定版本:当由于版本过高报错时,可以指定要安装的版本
|
1 |
npm install sass-loader@7.3.1 --save-dev |
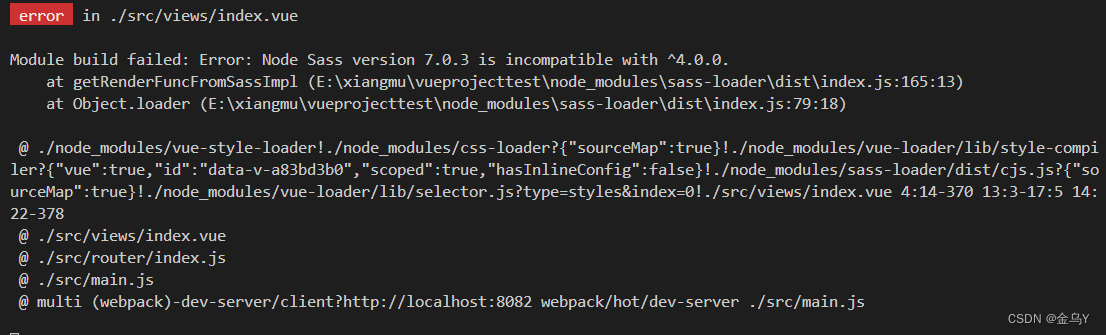
node-sass与 node 版本不兼容时,如果node版本过高时,最好对node版本进行降级,升级node-sass可能有隐藏风险;如果sass版本过高,可以卸载sass,重新安装指定版本。
报错指路:Module build failed: TypeError: this.getOptions is not a function 安装node-Sass报错_金乌Y的博客-CSDN博客

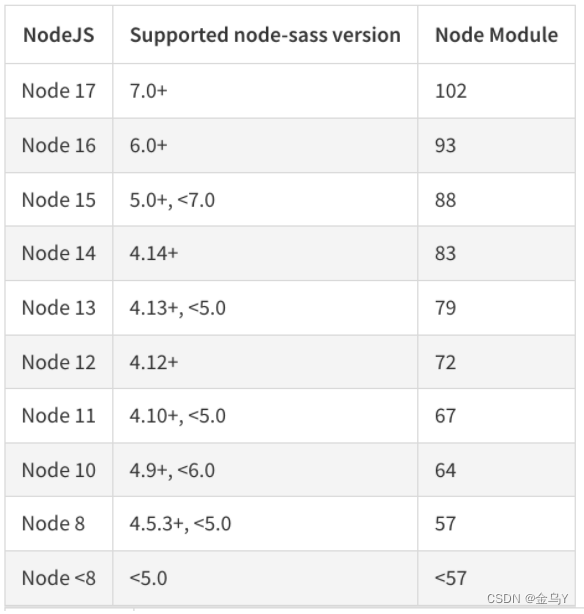
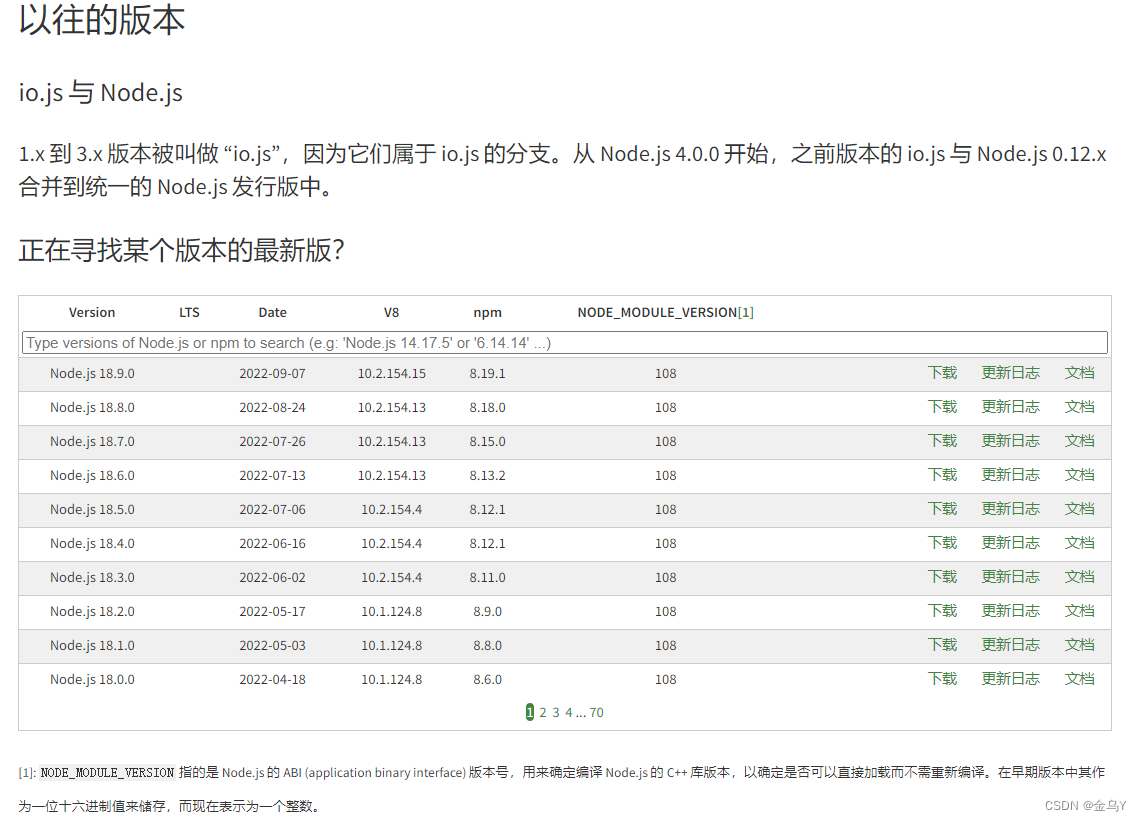
版本对应关系如下图:

nodes-sass releases地址:https://github.com/sass/node-sass/releases
nodejs releases地址:以往的版本 | Node.js

|
1 2 |
# 降级 node sudo rm -rf /usr/local/{bin/{node,npm},lib/node_modules/npm,lib/node,share/man/*/node.*} |
安装速度很慢时,可以尝试镜像安装
|
1 2 3 4 5 6 |
# 1. 安装cnmp npm install -g cnpm --registry=https://registry.npm.taobao.org # 2. 执行cnpm install cnpm i sass-loader@7.3.1 -D cnpm i node-sass@4.14.1 -D |
题外话:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
# 1. 删除npm代理模式 npm config delete proxy npm config delete https-proxy # 2. 切换镜像源 # 全局切换镜像源: npm config set registry https://registry.npm.taobao.org # 查看镜像源使用状态: npm get registry # 全局切换官方镜像源: npm config set registry https://registry.npmjs.org # 3. 管理镜像源 # 3.1 安装nrm npm install -g nrm # 3.2 查看镜像源列表 nrm ls ########## 以下为列表 * npm -------- https://registry.npmjs.org/ yarn ------- https://registry.yarnpkg.com/ cnpm ------- http://r.cnpmjs.org/ taobao ----- https://registry.npm.taobao.org/ nj --------- https://registry.nodejitsu.com/ npmMirror -- https://skimdb.npmjs.com/registry/ edunpm ----- http://registry.enpmjs.org/ ######### # 3.3 切换镜像源 nrm use taobao # 3.4 获取当前使用的镜像源 npm get registry |
from:https://blog.csdn.net/qq_44170108/article/details/126987457