gulp作用:
- Sass编译
- Css Js 图片压缩
- Css Js 合并
- Css Js 内联
- Html的include功能
- Autoprefixer
- 自动刷新
- 去缓存
- Handlebars模板文件的预编译
- 雪碧图
- ESLint rem移动端适配方案

一、安装nodejs
1.下载链接:https://nodejs.org/en/download/
2.安装
3. node -v 查看node的版本号
4. npm -v 查看npm的版本号

二、全局安装gulp
安装:npm install gulp -g
gulp -v 查看gulp的版本号

选装cnpm( 在国内 你懂的 ( ﹁ ﹁ ) ~→ )
说明:因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事。
这是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
安装:命令提示符执行 npm install cnpm -g – registry=https://registry.npm.taobao.org
cnpm -v 查看gulp的版本号(安装成功)

三、生成package.json文件
进入项目目录
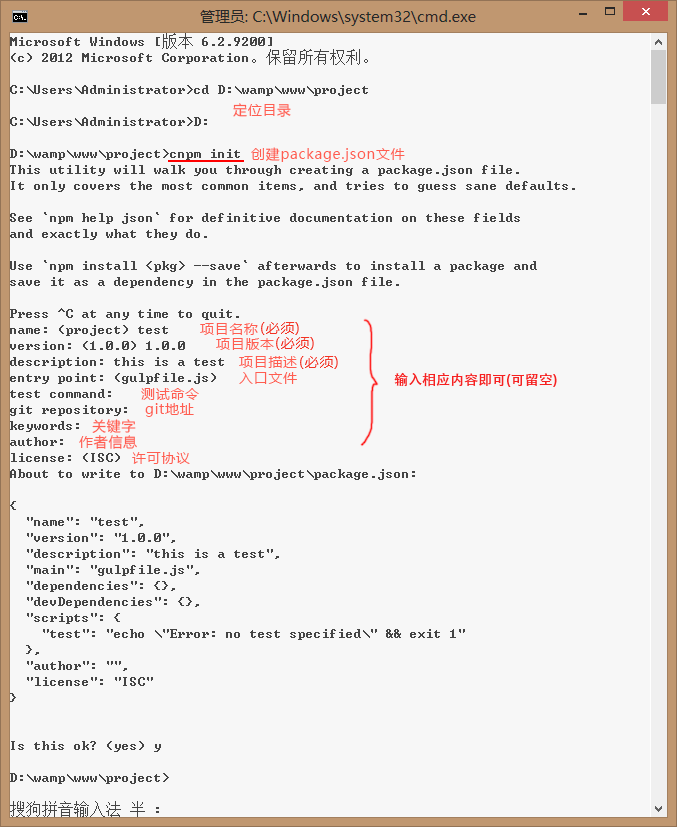
在项目目录下生成文件:命令提示符执行 npm init / cnpm init

在指定目录下会生成一个package.json的文件(cmd中输入:package.json)、它是这样一个json文件(注意:json文件内是不能写注释的,复制下列内容请删除注释):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
{ "name": "test", //项目名称(必须) "version": "1.0.0", //项目版本(必须) "description": "This is for study gulp project !", //项目描述(必须) "homepage": "", //项目主页 "repository": { //项目资源库 "type": "git", "url": "https://git.oschina.net/xxxx" }, "author": { //项目作者信息 "name": "surging", "email": "surging2@qq.com" }, "license": "ISC", //项目许可协议 "devDependencies": { //项目依赖的插件 "gulp": "^3.8.11", "gulp-less": "^3.0.0" } } |
注:如果想全部使用默认配置可使用 “npm init -y/ cnpm init -y” 不询问直接创建 package.json 文件
四、在项目下安装gulp:
我们全局安装了gulp,项目也安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能。
安装:npm install gulp --save-dev
五、在项目根目录下新建 gulpfile.js文件(重要、核心配置 )
gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件(其实将gulpfile.js放入其他文件夹下亦可)。
它大概是这样一个js文件:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
//导入工具包 require('node_modules里对应模块') var gulp = require('gulp'), //本地安装gulp所用到的地方 concat = require('gulp-concat'),//合并文件 --合并只是放一起--压缩才会真正合并相同样式 less = require('gulp-less'),//编译less文件 cssmin = require('gulp-minify-css'),//压缩css文件 rename = require('gulp-rename'),//设置压缩后的文件名 autoprefixer = require('gulp-autoprefixer'),//给 CSS 增加前缀。解决某些CSS属性不是标准属性,有各种浏览器前缀的情况 imagemin = require('gulp-imagemin'), //图片压缩 spriter=require('gulp-css-spriter');//合并图片 //编译less文件 定义一个testLess任务(自定义任务名称) gulp.task('testLess', function () { gulp.src('src/less/index.less') //该任务针对的文件 .pipe(less()) //该任务调用的模块 .pipe(gulp.dest('src/css')); //将会在src/css下生成index.css }); //压缩css文件 gulp.task('minifycss', function() { gulp.src('src/css/index.css') //压缩的文件 .pipe(cssmin()) //执行压缩 .pipe(gulp.dest('src/cssmin')) //输出文件夹 }); gulp.task('default',['testLess','minifycss'],function(){//定义默认任务 先执行testLess和minifycss 再执行console.log('hello world'); console.log('hello world'); }); //gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数 //gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组) //gulp.dest(path[, options]) 处理完后文件生成路径 |
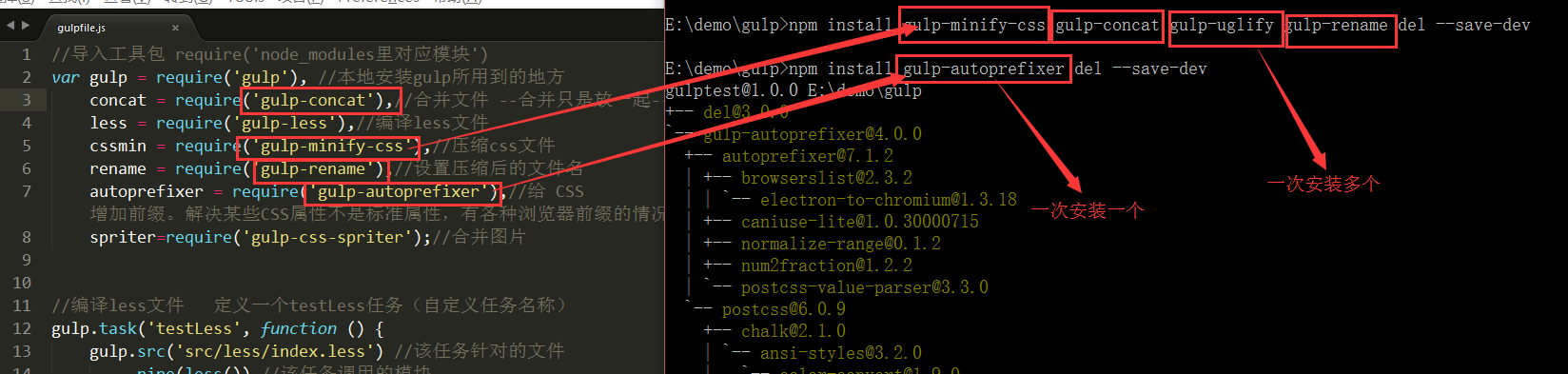
六、安装需要的模块
需要什么功能就安装什么模块,命令详见下图
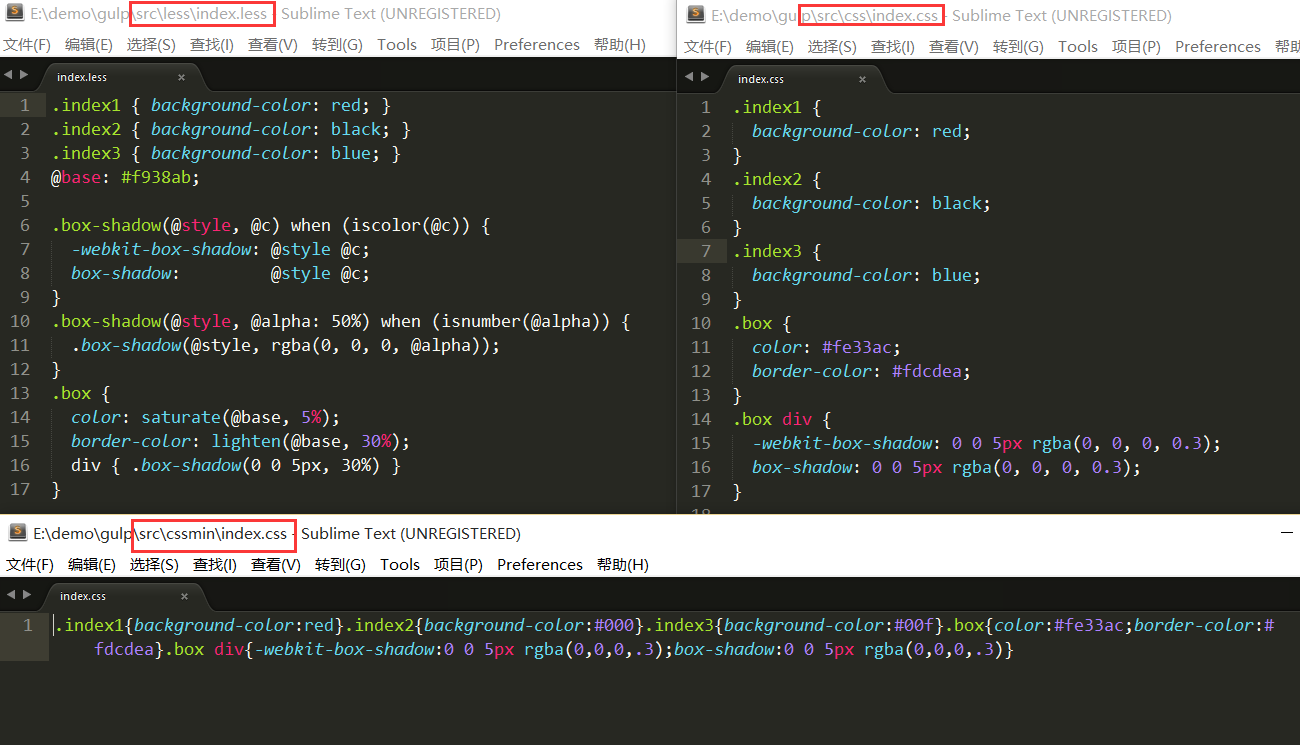
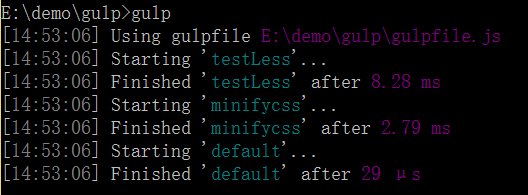
七、运行
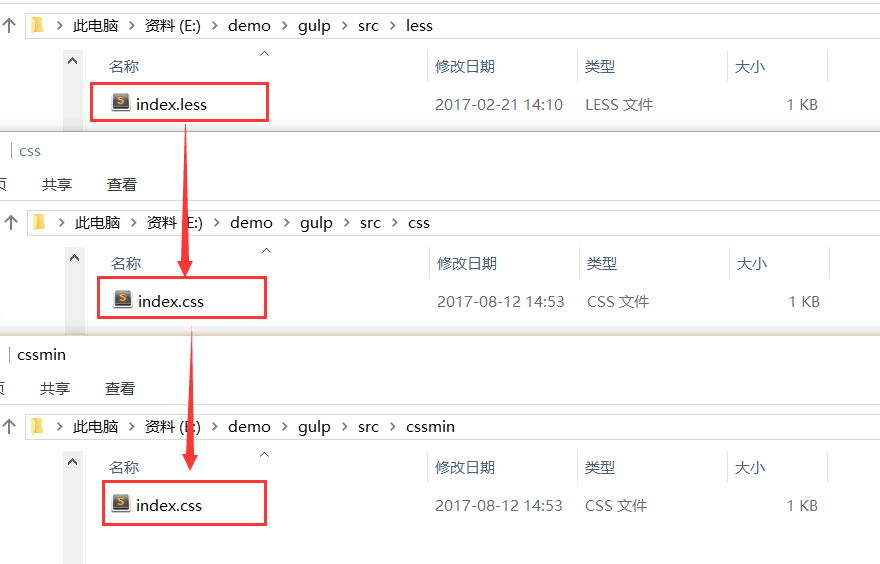
当执行gulp default或gulp将会调用default任务里的所有任务[‘testLess’,‘minifycss’]。

成功将src/less下的index.less编译成src/css下的index.css和压缩成src/cssmin下的index.css

最后附上3.9.1版本最全的配置(仅供参考,勿喷 _ )
先生成:gulp build
再监听:gulp dev
具体配置的小细节在github上:https://github.com/Trojain/gulp-demo
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 |
var gulp = require("gulp"), // gulp主组件 babel = require('gulp-babel'), // 编译es6 sass = require('gulp-sass'), // 编译sass cssmin = require('gulp-clean-css'), // 压缩css文件 uglify = require("gulp-uglify"), // 压缩丑化js文件 imagemin = require('gulp-tinypng-nokey'), // 压缩图片 htmlmin = require('gulp-htmlmin'), // 压缩html文件 zip = require('gulp-zip'), // 打包成压缩文件 rev = require('gulp-rev'), // 对文件名加MD5后缀 revCollector = require('gulp-rev-collector'), // 替换被gulp-rev改名的文件名 copy = require('gulp-copy'), // 拷贝文件 watch = require('gulp-watch'), // 监听文件 browserSync = require('browser-sync').create(), // 自动刷新文件 runSequence = require('run-sequence'); // 按顺序执行 //先编译es6,再压缩js gulp.task('compress_js',function(){ return gulp.src(['./begin_file/js/*.js','!./begin_file/js/*.min.js']) // 获取.js文件,同时过滤掉.min.js文件 .pipe(babel()) // 编译es6 // .pipe(uglify({preserveComments:'some'})) // 使用uglify进行压缩,并保留部分注释 .pipe(uglify()) // 压缩js .pipe(browserSync.reload({stream:true})) // 实时刷新 .pipe(rev()) // 给文件添加hash编码 .pipe(gulp.dest('./after_file/js')) .pipe(rev.manifest()) // 生成rev-mainfest.json文件作为记录 .pipe(gulp.dest('./after_file/js')) }); // JS生成文件hash编码并生成 rev-manifest.json文件名对照映射 gulp.task('revHtmlJs', function () { return gulp.src(['./after_file/js/*.json', './after_file/index.html']) .pipe(revCollector()) // 替换html中对应的记录 .pipe(gulp.dest('after_file/')) }); // 先编译sass,再压缩css gulp.task('compress_sass', function(){ return gulp.src(['./begin_file/css/*.css','./begin_file/css/*.scss','!./begin_file/css/*.min.css']) .pipe(sass()) // 编译sass .pipe(cssmin()) // 压缩css .pipe(browserSync.reload({stream:true})) // 实时刷新 .pipe(rev()) // 给文件添加hash编码 .pipe(gulp.dest('./after_file/css')) .pipe(rev.manifest()) // 生成rev-mainfest.json文件作为记录 .pipe(gulp.dest('./after_file/css')) }); // CSS生成文件hash编码并生成 rev-manifest.json文件名对照映射 gulp.task('revHtmlCss', function () { return gulp.src(['./after_file/css/*.json', './after_file/index.html']) .pipe(revCollector()) // 替换html中对应的记录 .pipe(gulp.dest('./after_file/')) }); // 图片压缩 gulp.task('compress_img', function () { gulp.src('./begin_file/img/*.{png,jpg,jpeg,gif,ico}') .pipe(imagemin()) .pipe(gulp.dest('./after_file/img/')) .pipe(browserSync.reload({stream:true})); // 实时刷新 }); // 压缩html文件 gulp.task('compress_html', function() { return gulp.src('./begin_file/*.html') .pipe(htmlmin()) .pipe(gulp.dest('./after_file/')) .pipe(browserSync.reload({stream:true})); // 实时刷新 }); // *.min.*压缩文件直接复制 gulp.task('copy',function () { gulp.src('./begin_file/js/*.min.js') .pipe(gulp.dest('./after_file/js/')) gulp.src('begin_file/css/*.min.css') .pipe(gulp.dest('./after_file/css/')) }); // 压缩整个gulp后的文件(丢给后台上线用) gulp.task('compress_zip',function () { gulp.src('./after_file/**') .pipe(zip('backup.zip')) .pipe(gulp.dest('./after_file/')) }); // 开发用(监听、刷新) gulp.task('dev', function() { browserSync.init({ // 启动Browsersync服务,实时刷新 server: { baseDir: './after_file', // 启动服务的目录 默认 index.html index: 'index.html' // 自定义启动文件名 }, port:8051, // 指定访问服务器的端口号 open: 'external', // 决定Browsersync启动时自动打开的网址 external 表示 可外部打开 url, 可以在同一 wifi 下不同终端测试 injectChanges: true // 注入CSS改变 }); // 监听文件变化,执行相应任务 gulp.watch('./begin_file/**/*.js', ['compress_js']); gulp.watch('./begin_file/**/*.html', ['compress_html']); gulp.watch('./begin_file/**/*.css', ['compress_sass']); gulp.watch('./begin_file/**/*.scss', ['compress_sass']); gulp.watch('./begin_file/**/*.{png,jpg,gif,ico}', ['compress_img']); }) // 测试或上线用(压缩、打包) gulp.task('build', function (done) { condition = false; runSequence( 'compress_js', 'compress_sass', 'compress_img', 'compress_html', 'copy', 'revHtmlJs', 'revHtmlCss', 'compress_zip', done); }); |
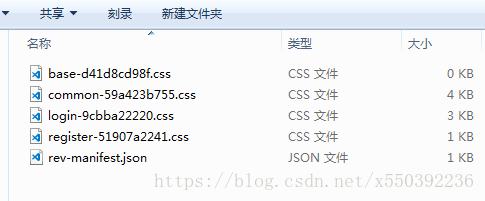
关于给静态资源文件添加hash(md5)后缀问题
执行gulp build后,js和css出现如下情况


此时需要改下node_modules文件夹中的几个配置文件
|
1 2 3 4 5 6 7 8 9 10 11 |
1.打开node_modules\gulp-rev\index.js 第135行:manifest[originalFile] = revisionedFile; 修改为: manifest[originalFile] = originalFile + '?v=' +file.revHash; 2.打开node_modules\rev-path\index.js 第9行:return modifyFilename(pth, (filename, ext) => `${filename}-${hash}${ext}`); 修改为: return modifyFilename(pth, (filename, ext) => `${filename}${ext}`); 3.打开node_modules\gulp-rev-collector\index.js 第40行:var cleanReplacement = path.basename(json[key]).replace(new RegExp( opts.revSuffix ), '' ); 修改为: var cleanReplacement = path.basename(json[key]).split('?')[0]; |
修改完成保存后再执行gulp build即可