Vue生命周期解析及相应事件
|
1 2 3 4 5 6 7 |
生命周期: Vue是一个构造函数,当执行这个函数时,相当于初始化vue实例; 在创建实例过程中,需要设置数据监听,编译模板,将实例挂载到DOM上,数据更新能够让DOM也更新, 而在这个初始化过程中,Vue又会在不同阶段默认调用一些函数执行,这些函数就是生命周期的钩子函数; |
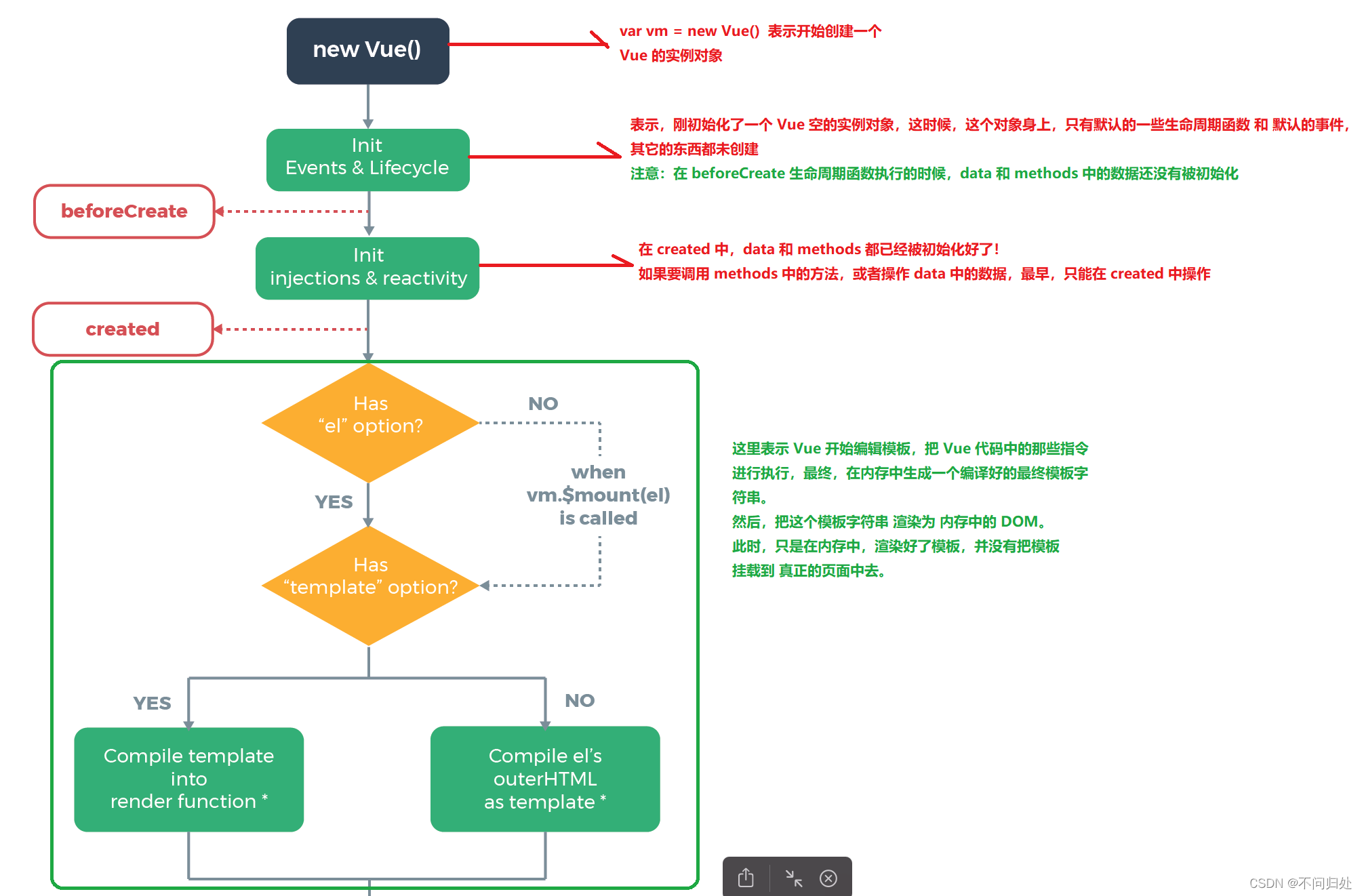
首先我们来结合Vue官方提供的图看一下Vue生命周期到底发生了些啥


beforeCreate
data和methods未初始化(loading事件)
created(已创建)
data、methods初始化完成,如果调用数据或方法最早只能在created中操作
此时拿不到DOM元素
(后台数据请求和耗时操作)
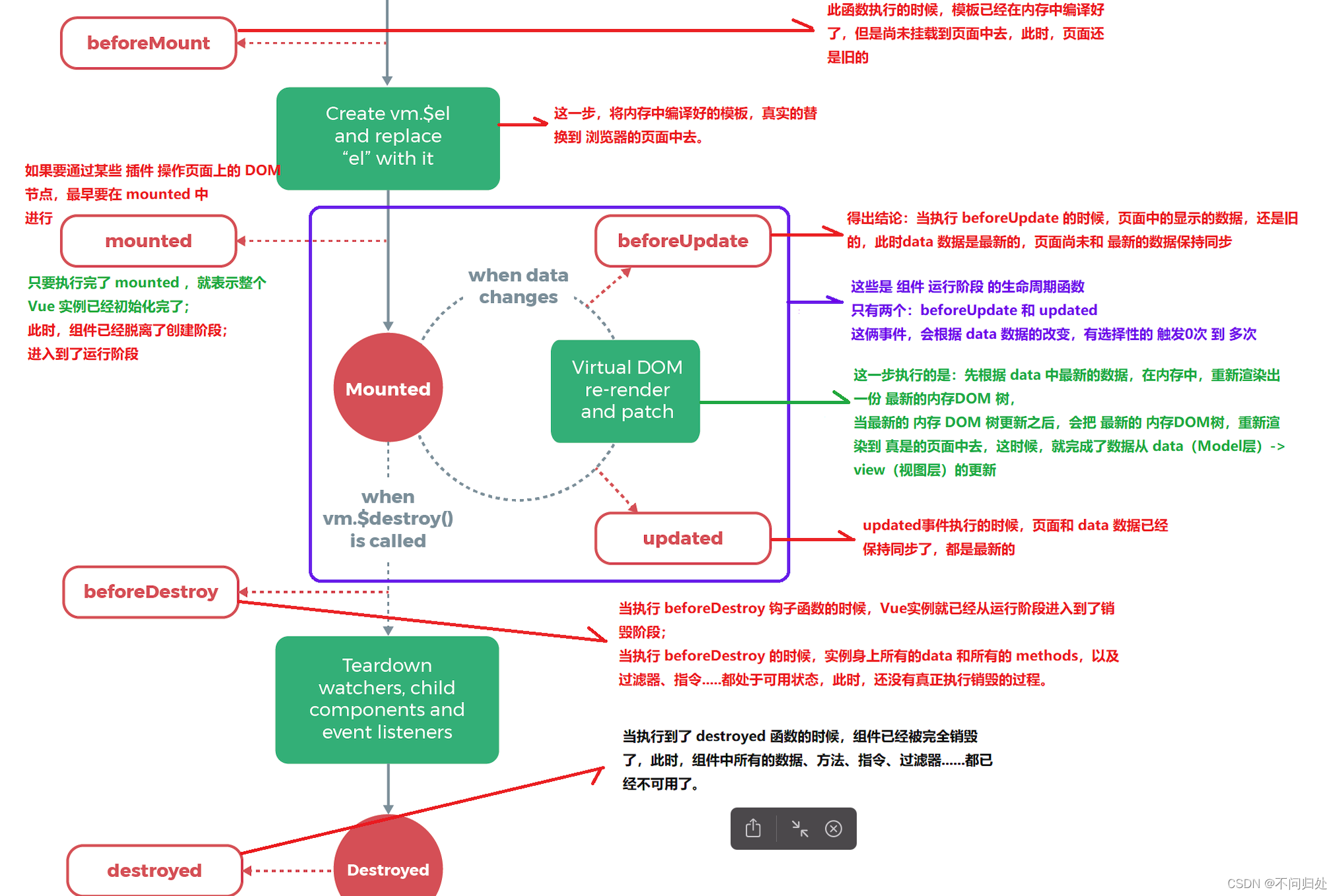
beforeMount
vue模板已经在内存中渲染好了,但还没有挂载到页面中,此时页面还是旧的
(render 被初次调用用于生成虚拟dom)
mounted(已安装)
页面和内存的数据已经同步, 只要执行完mounted,就表示整个Vue实例已经初始化完毕。
(dom树已渲染到页面,最早可以在mounted中操作DOM)
beforeUpdate
页面中显示的数据是旧的,data的数据已经是最新的,页面显示未和数据同步。
(data的数据发生改变会执行这个钩子)
update(已更新)
更新DOM完成,页面数据更新
(执行依赖于 DOM 的操作。每次进行数据更新时updated都会执行)
beforeDestroy
实例数据还都是可用状态
(确认删除XX吗?)
Destroyed
组件已经销毁不可用 (执行一些优化操作,清空定时器。)
from:https://blog.csdn.net/qq_42504266/article/details/121881711