使用CSS实现表格细边框的三种方式
说到表格,虽说随着前端技术的发展div已经遍地开花彻底推翻了table布局的时代。可是当遇到报表之类的操作是table还是非常值得使用的。
由于操作表格的时候不可避免使用到细边框效果,所以我就整理了一下常用的三种实现细边框表格的方式,分享给大家,代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>细边框表格的实现方式</title> <style> /*可以应用于所有浏览器,但是需要设置table的标签属性:border="0" cellpadding="0" cellspacing=1*/ .demo1 { background-color: #ccc; } .demo1 th,.demo1 td { background-color: #fff; } /* 利用表格样式:{border-spacing:0px;}和表格与单元格背景色的不同来实现细边框。[注:IE7及以前的浏览器不支持border-spacing]*/ .demo2 { background-color: #ccc; border-spacing: 1px; } .demo2 th, .demo2 td { background-color: #fff; } /* 为表格设置合并边框模型:{border-collapse: collapse;} 实现细边框。[注:如果没有规定 !DOCTYPE,则 border-collapse 可能产生意想不到的结果。] */ .demo3 { border: 1px solid #ccc; border-collapse: collapse; } .demo3 th, .demo3 td{ border: 1px solid #ccc; } </style> </head> <body> <p>Demo1</p> <table class="demo1" border="0" cellpadding="0" cellspacing="1"> <thead> <tr> <th>Title1</th> <th>Title2</th> <th>Title3</th> </tr> </thead> <tbody> <tr> <td>Row1-01</td> <td>Row1-02</td> <td>Row1-03</td> </tr> <tr> <td>Row2-01</td> <td>Row2-02</td> <td>Row2-03</td> </tr> </tbody> </table> <p>Demo2</p> <table class="demo2"> <thead> <tr> <th>Title1</th> <th>Title2</th> <th>Title3</th> </tr> </thead> <tbody> <tr> <td>Row1-01</td> <td>Row1-02</td> <td>Row1-03</td> </tr> <tr> <td>Row2-01</td> <td>Row2-02</td> <td>Row2-03</td> </tr> </tbody> </table> <p>Demo3</p> <table class="demo3"> <thead> <tr> <th>Title1</th> <th>Title2</th> <th>Title3</th> </tr> </thead> <tbody> <tr> <td>Row1-01</td> <td>Row1-02</td> <td>Row1-03</td> </tr> <tr> <td>Row2-01</td> <td>Row2-02</td> <td>Row2-03</td> </tr> </tbody> </table> </body> </html> |
|
1 2 |
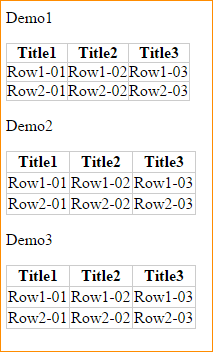
<strong>效果图: </strong> |

from:https://www.cnblogs.com/kutimes/p/5054357.html