CSS布局之-高度自适应
何为高度自适应?
高度自适应就是高度能跟随浏览器窗口的大小改变而改变,典型的运用在一些后台界面中上面一栏高度固定用作菜单栏或导航栏,下面一栏高度自适应用于显示内容。高度自适应不像宽度自适应那样简单,在兼容浏览器方面也稍微复杂一些。
布局思路
在IE7+及chrome、firefox等浏览器中,高度自适应可以利用绝对定位来解决。但一个元素是绝对定位时,如果没有给它设定高度或宽度,则它的的高度和宽度是由它的top、right、bottom、left属性决定的,但这一法则在IE6中并不适用,因此在IE6中还得另辟蹊径。在IE6中给html设定padding,并不会撑大html元素的尺寸,这正是我们要利用的地方。
在IE7+ 和 W3C浏览器中的方案
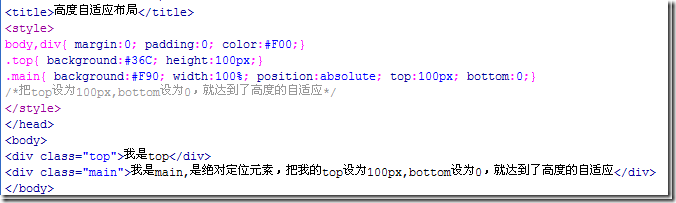
看下代码:
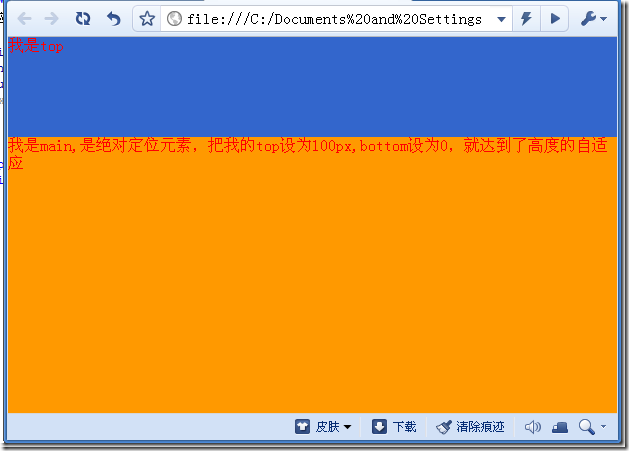
再看下效果:
在IE6中的方案
好吧,不想再对IE6吐槽,只想尽快搞定它。
在IE6中的思路是,把html和body元素的高度设定为100%,即浏览器窗口的高度,然后利用padding-top在html元素上挤出一点空间来,因为绝对定位的最高参照物是参照html元素的,所以可以把顶栏绝对定位在html的padding-top那块空间上。这时body的高度就是html的高度(也是浏览器窗口的高度)减去html的padding-top的值,这也是ie6非常奇怪的一个特性,因为按照w3c盒模型来讲,增加了html元素的padding-top,则html元素的高度也会相应增加,这时浏览器窗口应该会出现垂直滚动条了。但IE6不会,html的增加了padding-top后,整个html元素的高度还是保持不变,即浏览器窗口的高度,变化的是body的高度减小了,用来抵消html的padding-top.
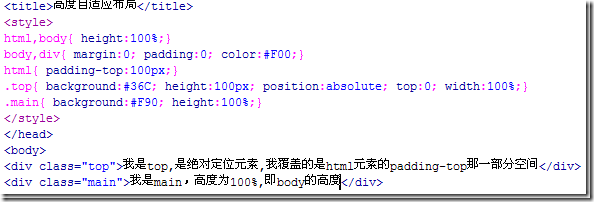
还是先看看代码吧:
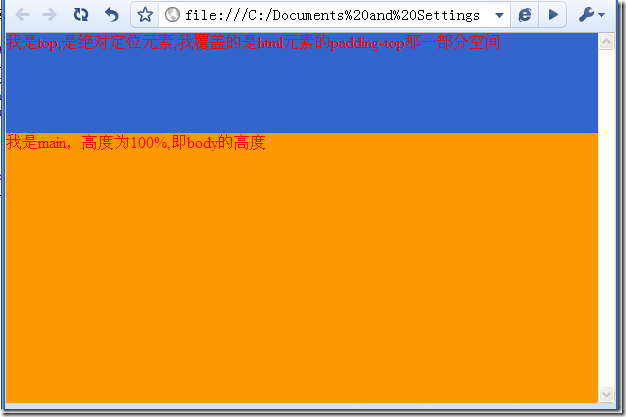
再看下效果:
最终的兼容代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>高度自适应布局</title> <style> html,body{ height:100%;} body,div{ margin:0; padding:0; color:#F00;} * html{ padding-top:100px;}/*for ie6*/ .top{ background:#36C; height:100px;} * html .top{ background:#36C; height:100px; position:absolute; top:0; width:100%;}/*for ie6*/ .main{ background:#F90; position:absolute; width:100%; top:100px; bottom:0; overflow:auto;} * html .main{ background:#F90; position:static; height:100%;}/*for ie6*/ </style> </head> <body> <div class="top">我是top,固定高度</div> <div class="main">我是main,高度随浏览器大小变化而变化<p style="height:500px;"></p></div> </body> </html> |
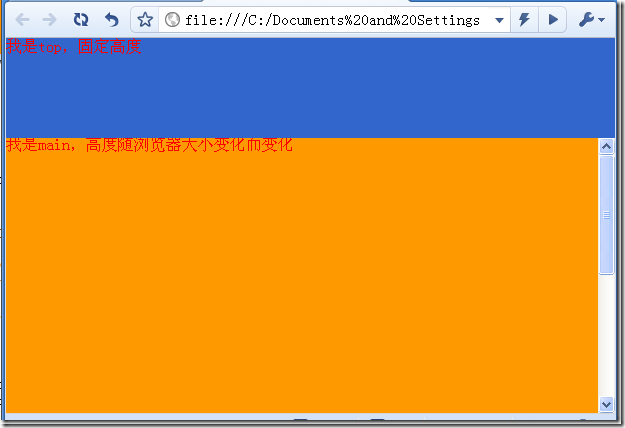
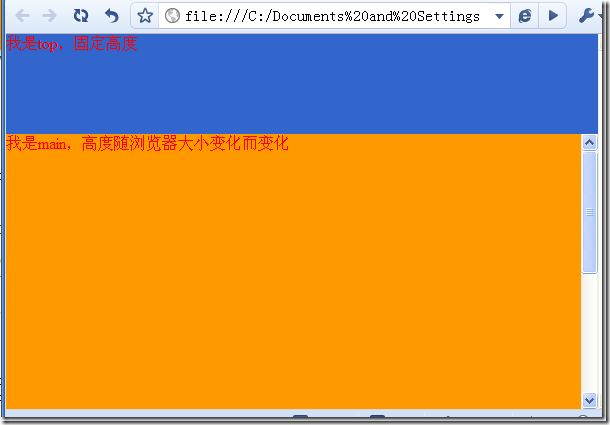
效果图:
非ie6
ie6
推广
这种方法也适用于顶栏与底栏高度固定,中间那栏高度自适应的三栏布局
来源: <http://www.cnblogs.com/2050/archive/2012/07/30/2615260.html>
from:https://www.cnblogs.com/zhrn/p/4464762.html