ExtJS MVC 案例实践(一)
参考自:https://blog.csdn.net/luckypeng/article/details/43151793
介绍:
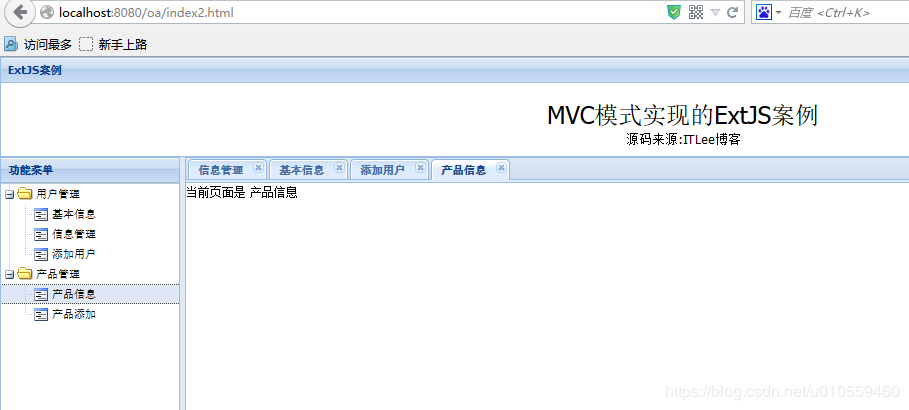
使用ExtJS MVC构建出如下图框架。

ps: 此实验是接着 "ExtJS MVC框架搭建(三)" 教程后面做的, 所以主页为 index2.html, JS文件为 app2.js
一、自定义一个viewport组件
新建 app/view/Viewport.js 文件, 内容如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
Ext.define('OA.view.Viewport', { extend: 'Ext.container.Viewport', //布局方式:border layout: 'border', items: [{ title:'ExtJS案例', collapisble: true, region:'north', height: 100, html: '<br><center><font size=5>MVC模式实现的ExtJS案例</font><br><font size=2>' + '源码来源:ITLee博客</font></center>' },{ title: '功能菜单', region: 'west', width: 180, split: true, collapisble: true, items:[{ xtype: 'menutree' }] }, { region: 'center', id: 'mainContent', xtype:'tabpanel', layout: 'fit', collapisble: true }] }); |
ps:①自定义的试图组件继承了 Ext.container.Viewport , 且采用的border布局
②border布局的 中间部分(region: "center")为tabpanel
③border布局的 左边部分(region:’west’)里面放着是 树型面板(xtype: 'menutree', menutree 继承了 treepanel, 下一步介绍menutree)
二、定义一个 treepanel组件
新建 app/view/MenuTree.js 文件,内容如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
Ext.define('OA.view.MenuTree', { // 定义一个菜单组件 extend: 'Ext.tree.Panel', alias: 'widget.menutree', //给菜单组件取个别名:menutree, 在viewport组件中有用到 border: false, //规定锚链接地址的显示区域 hrefTarget: 'mainContent', //是否显示根节点 rootVisible: false, //数据集 store: 'MenuStore' }); |
ps:①、 自定义的 MenuTree 菜单组件,该组件继承 treepanel
②、store :’MenuStore' 指定了菜单面板的数据集,下一步会定义 这个 MenuStore 数据集
三、定义一个 store 组件
新建 app/store/MenuStore.js 文件, 内容如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
Ext.define('OA.store.MenuStore', { extend: 'Ext.data.TreeStore', autoLoad: true, proxy: { type: 'ajax', url: 'data/data.json', reader: { type: 'json', root: 'children' } } }); |
ps:①、定义的store组件,继承 Ext.data.TreeStore
②、 配置 autoLoad: true, 以便自动加载数据
③、 配置 proxy 加载远程数据, 请求地址为 data/data.json, 下一步就创建这个文件
四、定义 json 数据 用于创建 树型结构
新建 webapp/data/data.json 文件,内容如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
[ { "id": "2", "text": "用户管理", "leaf": false, "url": "http:\/\/www.lihuai.net", "children": [ { "id": "5", "text": "基本信息", "leaf": true, "url": "http:\/\/www.sogou.com", "children": "" }, { "id": "11", "text": "信息管理", "leaf": true, "url": "http:\/\/www.sogou.com", "children": "" }, { "id": "12", "text": "添加用户", "leaf": true, "url": "http:\/\/www.sogou.com", "children": "" } ] }, { "id": "3", "text": "产品管理", "leaf": false, "url": "http:\/\/www.so.com", "children": [ { "id": "7", "text": "产品信息", "leaf": true, "url": "http:\/\/www.so.com", "children": "" }, { "id": "8", "text": "产品添加", "leaf": true, "url": "http:\/\/www.so.com", "children": "" } ] } ] |
五、定义 Main控制器,用于管理这些对象
新建 app/controller/Main.js 文件, 内容如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
Ext.define('OA.controller.Main', { extend: 'Ext.app.Controller', //将Viewport.js添加到控制器 views: ['Viewport','MenuTree'], stores: [ 'MenuStore' ], init: function () { this.control({ 'menutree' : { itemdblclick: this.changePage } }); }, changePage: function(view, rec, item, index, e){ var title = rec.get('text'); var leaf = rec.get('leaf'); var tabPanel = Ext.getCmp('mainContent'); //子节点才能打开,父节点不设置响应 if(leaf==false){ return; } //以title值设置为tab的id,打开时,有就使tab active,无则新建tab var newTab = tabPanel.getChildByElement(title); if (newTab == null) { tabPanel.add({ id: title, title: title, html: '当前页面是 ' + title + '<br/><br/>', closable: true }); } tabPanel.setActiveTab(title); } }); |
ps:①、将之前步骤中的组件注册到 Main 控制器中
②、在 Main 控制器中,给这些组件添加 相应的监听器以及方法
六、创建 app.js 文件
新建 webapp/app2.js 文件(因为该实验是在之前在教程基础上弄的, 已经有了 app.js 文件了,所以新建的文件名为 app2.js), 内容如下
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
Ext.application({ name: 'OA', //定义全局的命名空间, 通常将其定义为项目名 appFolder: 'app', //指定 app文件夹, 通常指定为app controllers: [ 'Main' ], autoCreateViewport: true }); |
PS:①、将Main 控制器注册到 应用程序中
②、autoCreateViewport: true 自动创建 自定义的viewport组件。
七、创建 index.html
新建 webapp/index2.html 内容如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>index.html</title> <!-- 1.设置 html文件编码 --> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!-- 2. 引入ExtJS 样式文件 --> <link rel="stylesheet" type="text/css" href="ext-4.0/resources/css/ext-all.css"> <!-- 3. 引入ExtJS 的主文件 --> <script type="text/javascript" src="ext-4.0/ext-all.js"></script> </head> <body> </body> <iframe id='contentIframe' name='contentIframe' style='height:100%;width:100%' frameborder="no"></iframe> <!-- 4. 引入自定义的JS文件,如 app.js文件,里面包含了ExtJS程序执行的入口 --> <script type="text/javascript" src="app2.js"></script> </html> |
from:https://blog.csdn.net/u010559460/article/details/92761491