将视图添加到 ASP.NET Core MVC 应用
在本部分中,将修改 HelloWorldController 类,进而使用 Razor 视图文件来顺利封装为客户端生成 HTML 响应的过程。
使用 Razor 创建视图模板文件。
当前,Index 方法返回带有在控制器类中硬编码的消息的字符串。
|
1 2 3 4 |
public IActionResult Index() { return View(); } |
上面的代码调用控制器的 View 方法。
添加视图
- 右键单击“视图”文件夹,然后单击“添加”>“新文件夹”,并将文件夹命名为“HelloWorld”。
- 右键单击“Views/HelloWorld”文件夹,然后单击“添加”>“新项”。
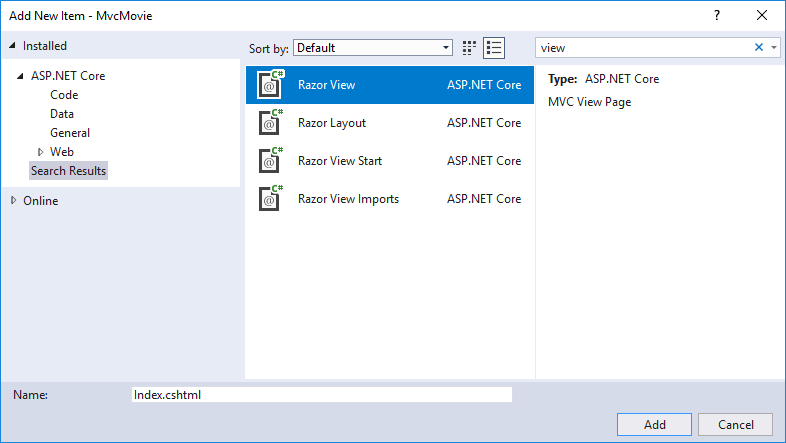
- 在“添加新项 – MvcMovie”对话框中
- 在右上角的搜索框中,输入“视图”
- 选择“Razor 视图”
- 保持“名称”框的值:Index.cshtml 。
- 选择“添加”
HelloWorldController 添加 Index 视图。
- 添加一个名为“Views/HelloWorld”的新文件夹。
- 向 Views/HelloWorld 文件夹添加名为“Index.cshtml”的新文件。
- 右键单击“视图”文件夹,然后单击“添加”>“新文件夹”,并将文件夹命名为“HelloWorld”。
- 右键单击“Views/HelloWorld”文件夹,然后单击“添加”>“新文件” 。
- 在“新建文件”对话框中 :
- 在左窗格中,选择“Web” 。
- 在中间窗格中,选择“空 HTML 文件” 。
- 在“名称”框中键入“Index.cshtml” 。
- 选择“新建” 。
使用以下内容替换 Razor 视图文件 Views/HelloWorld/Index.cshtml 的内容 :
|
1 |
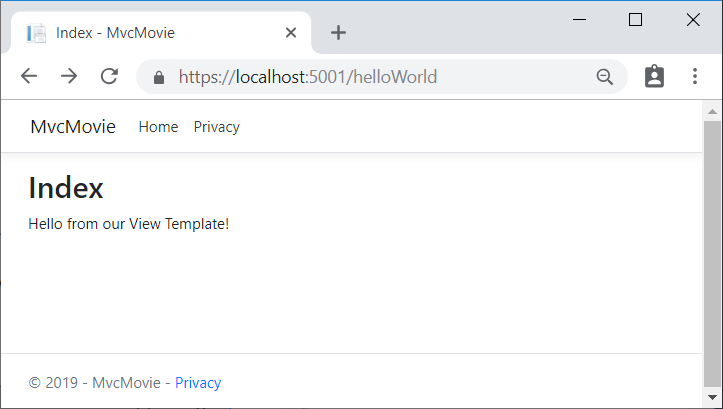
@{ ViewData["Title"] = "Index"; } <h2>Index</h2> <p>Hello from our View Template!</p> |
导航到 https://localhost:{PORT}/HelloWorld。
更改视图和布局页面
选择菜单链接(“MvcMovie”、“首页”和“隐私”) 。
布局模板使你能够在一个位置指定网站的 HTML 容器布局,然后将它应用到网站中的多个页面。
更改布局文件中的标题、页脚和菜单链接
- 在标题和页脚元素中,将
MvcMovie更改为Movie App。 - 将定位点元素
<a class="navbar-brand" asp-area="" asp-controller="Home" asp-action="Index">MvcMovie</a>更改为<a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a>。
下列标记显示了突出显示的更改:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>@ViewData["Title"] - Movie App</title> <environment include="Development"> <link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" /> </environment> <environment exclude="Development"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css" asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" crossorigin="anonymous" integrity="sha256-eSi1q2PG6J7g7ib17yAaWMcrr5GrtohYChqibrV7PBE="/> </environment> <link rel="stylesheet" href="~/css/site.css" /> </head> <body> <header> <nav class="navbar navbar-expand-sm navbar-toggleable-sm navbar-light bg-white border-bottom box-shadow mb-3"> <div class="container"> <a class="navbar-brand" asp-controller="Movies" asp-action="Index">Movie App</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target=".navbar-collapse" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a> </li> </ul> </div> </div> </nav> </header> <div class="container"> <partial name="_CookieConsentPartial" /> <main role="main" class="pb-3"> @RenderBody() </main> </div> <footer class="border-top footer text-muted"> <div class="container"> © 2019 - Movie App - <a asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a> </div> </footer> <environment include="Development"> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.bundle.js"></script> </environment> <environment exclude="Development"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js" asp-fallback-src="~/lib/jquery/dist/jquery.min.js" asp-fallback-test="window.jQuery" crossorigin="anonymous" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="> </script> <script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/js/bootstrap.bundle.min.js" asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.bundle.min.js" asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal" crossorigin="anonymous" integrity="sha256-E/V4cWE4qvAeO5MOhjtGtqDzPndRO1LBk8lJ/PR7CA4="> </script> </environment> <script src="~/js/site.js" asp-append-version="true"></script> @RenderSection("Scripts", required: false) </body> </html> |
在前面的标记中,省略了 asp-area 定位点标记帮助程序属性,因为此应用未使用区域。
说明:Movies 控制器尚未实现。
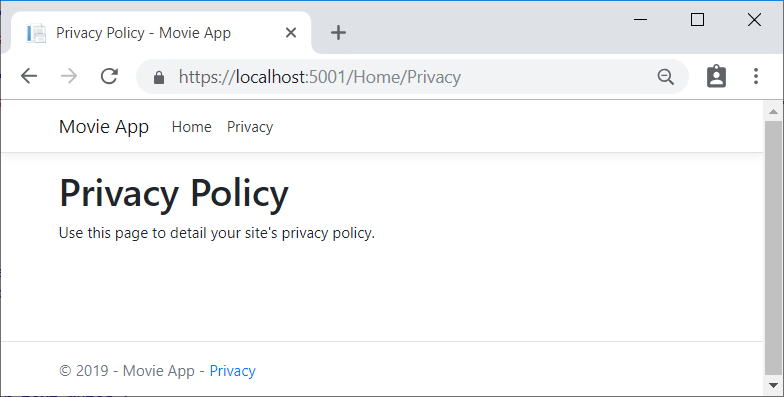
保存更改并选择“隐私”链接 。
选择“主页”链接,请注意,标题和定位文本还会显示“电影应用” 。
检查 Views/_ViewStart.cshtml 文件 :
|
1 2 3 |
@{ Layout = "_Layout"; } |
Views/_ViewStart.cshtml 文件将 Views/Shared/_Layout.cshtml 文件引入到每个视图中 。
更改 Views/HelloWorld/Index.cshtml 视图文件的 <h2> 元素 :
|
1 |
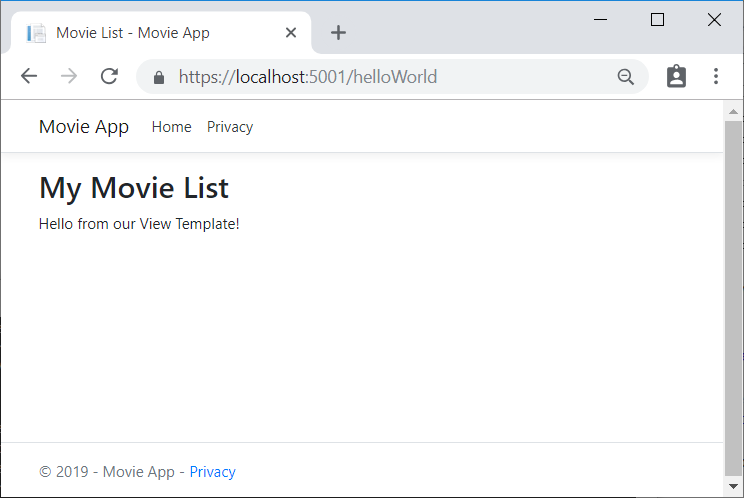
@{ ViewData["Title"] = "Movie List"; } <h2>My Movie List</h2> <p>Hello from our View Template!</p> |
稍稍对标题和 <h2> 元素进行一些更改,这样可以看出哪一段代码更改了显示。
上述代码中的 ViewData["Title"] = "Movie List"; 将 ViewData 字典的 Title 属性设置为“Movie List”。
|
1 |
<title>@ViewData["Title"] - Movie App</title> |
保存更改并导航到 https://localhost:{PORT}/HelloWorld。
还要注意,Index.cshtml 视图模板中的内容是如何与 Views/Shared/_Layout.cshtml 视图模板合并的,并且注意单个 HTML 响应被发送到了浏览器 。
但我们这一点点“数据”(在此示例中为“Hello from our View Template!”
将数据从控制器传递给视图
控制器操作会被调用以响应传入的 URL 请求。
控制器负责提供所需的数据,使视图模板能够呈现响应。
目前,HelloWorldController 类中的 Welcome 方法采用 name 和 ID 参数,然后将值直接输出到浏览器。
在 HelloWorldController.cs 中,更改 Welcome 方法以将 Message 和 NumTimes 值添加到 ViewData 字典 。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
using Microsoft.AspNetCore.Mvc; using System.Text.Encodings.Web; namespace MvcMovie.Controllers { public class HelloWorldController : Controller { public IActionResult Index() { return View(); } public IActionResult Welcome(string name, int numTimes = 1) { ViewData["Message"] = "Hello " + name; ViewData["NumTimes"] = numTimes; return View(); } } } |
ViewData 字典对象包含将传递给视图的数据。
创建一个名为 Views/HelloWorld/Welcome.cshtml 的 Welcome 视图模板 。
在 Welcome.cshtml 视图模板中创建一个循环,显示“Hello” NumTimes 。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
@{ ViewData["Title"] = "Welcome"; } <h2>Welcome</h2> <ul> @for (int i = 0; i < (int)ViewData["NumTimes"]; i++) { <li>@ViewData["Message"]</li> } </ul> |
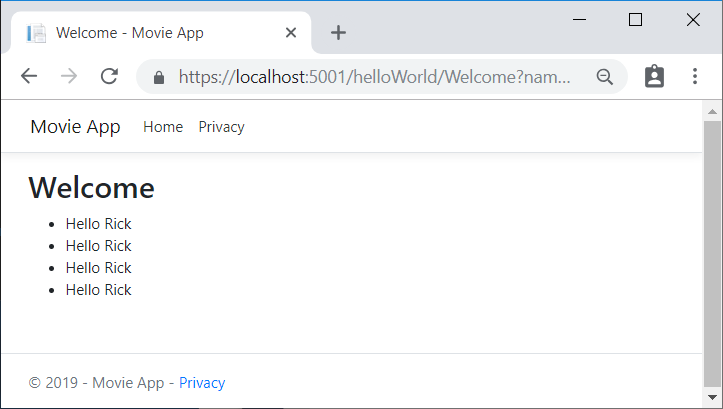
保存更改并浏览到以下 URL:
https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4
数据取自 URL,并传递给使用 MVC 模型绑定器的控制器。控制器将数据打包到 ViewData 字典中,并将该对象传递给视图。 然后,视图将数据作为 HTML 呈现给浏览器。
在上面的示例中,我们使用 ViewData 字典将数据从控制器传递给视图。
在下一个教程中,将创建电影数据库。
from:https://docs.microsoft.com/zh-cn/aspnet/core/tutorials/first-mvc-app/adding-view?view=aspnetcore-2.2&tabs=visual-studio