安装sass,npm install node-sass --save报错的原因和解决办法
Vue安装sass的命令:
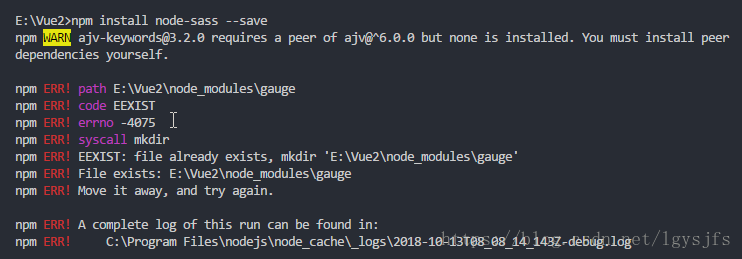
1、npm install node-sass --save-dev
2、npm install sass-loader --save-dev
在进行第一步的时候,我们会发现用报了下面这个的错,在百度一下问题的时候,发现原因是:
首先要知道的是,安装 node-sass 时在 node scripts/install 阶段会从 github.com 上下载一个 .node 文件,大部分安装不成功的原因都源自这里,因为 GitHub Releases 里的文件都托管在 s3.amazonaws.com 上面,而这个网址在国内总是网络不稳定,所以我们需要通过第三方服务器下载这个文件。

解决方法:
1、首先安装淘宝镜像
|
1 |
$ npm install -g cnpm --registry=https://registry.npm.taobao.org |
2、 用cnpm重新安装一次
cnpm install node-sass --save-dev
cnpm install sass-loader --save-dev
这样就可以把问题解决了(^_^)