vs code 代码格式化整理
vs code格式化代码的快捷键如下:(来源于这里)
- On Windows Shift + Alt + F
- On Mac Shift + Option + F
- On Ubuntu Ctrl + Shift + I
但是自带的格式化并不能满足我的需求,这个时候,不得不说插件大法好。
1、代码格式化为eslint风格(参考自这里)
需要插件:eslint

在设置中添加:
-
"eslint.autoFixOnSave": true,
-
"eslint.validate": [
-
"javascript",
-
"javascriptreact",
-
{
-
"language": "html",
-
"autoFix": true
-
},
-
{
-
"language": "vue",
-
"autoFix": true
-
}
-
],
eslint.autoFixOnSave 用来进行保存时自动格式化,但是默认只支持 javascript .js 文件。
eslint.validate 用来配置作用的文件类型。
然后在保存代码的时候,就会自动格式化为eslint风格(需要保存多次)。
2、HTML格式化代码缩进
需要插件:Vetur

Vetur是一个功能非常强大的插件,为 vs code 编写Vue代码提供了强大的支持,也支持大多数主流的前端开发脚本。具体可以看这里->Vetur文档
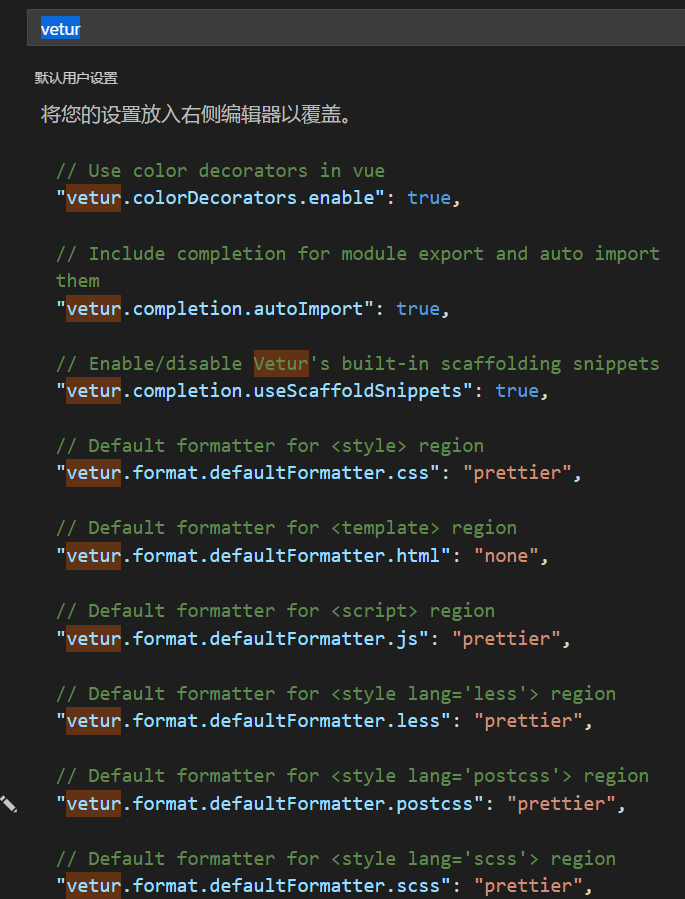
安装这个插件后,可以在设置中看到如下的内容:

为了让HTML代码可以格式化缩进,添加如下一条:
|
1 |
<span class="hljs-string">"vetur.format.defaultFormatter.html"</span>: <span class="hljs-string">"prettier"</span> |
然后用格式化代码的快捷键就可以了。
from:https://blog.csdn.net/latency_cheng/article/details/80409202