构建和运行WebGL项目
当你建立
WebGL项目,Unity创建一个包含以下文件的文件夹:
- 一个index.html的该浏览器可以浏览文件加载您的内容。
- 一个TemplateData文件夹(默认模板建立时)包含构建标识,装载酒吧和其他模板资产
。构建模板文件夹通常用于在加载时自定义构建的外观。有关详细信息,请参阅WebGL模板上的“用户手册”页面。 - 一个build文件夹包含您所产生构建输出文件。
在构建文件夹包含以下文件(MyProject的文件名代表项目的名称)。
- 一个UnityLoader.js包含要加载的网页的统一内容所需的代码JavaScript文件。
- 一个MyProject.json JSON文件,包含有关构建的所有必要信息。在实例化构建时,此JSON文件的URL作为Unity Loader的参数提供。JSON文件包含所有其他构建文件的URL,这些URL可以是绝对的或相对于JSON文件的位置。JSON可能包含其他模块参数,例如初始屏幕样式或内存堆的初始大小。
- 一个MyProject.asm.framework.unityweb包含asm.js运行和JavaScript的插件文件。
- 一个MyProject.asm.code.unityweb文件,其中包含播放器的asm.js模块。
- 一个MyProject.asm.memory.unityweb包含的二进制映像文件来初始化您的播放器的堆内存。
- 一个MyProject.data.unityweb包含资产数据和文件的场景
。
Build文件夹中的* .unityweb文件的内容可以使用gzip,brotli进行压缩,也可以不压缩,具体取决于发布设置。有关更多信息,请参阅有关部署压缩版本的文档
您可以通过打开index.html文件直接在大多数浏览器中查看WebGL播放器。但是,出于安全考虑,Chrome会对从本地文件网址打开的脚本施加限制,因此此技术在Chrome中无法使用。要解决Chrome的限制,请使用Unity的Build&Run命令(文件 > 构建和运行); 然后,该文件临时托管在本地Web服务器中,并从本地主机URL打开。或者,您可以使用--allow-file-access-from-files命令行选项运行Chrome,该选项允许它从本地文件URL加载内容。这在PC上是必需的,以允许执行构建。
在某些服务器上,您需要明确地使.unityweb文件可访问,因为服务器需要将这些文件提供给客户端。
建立玩家选项
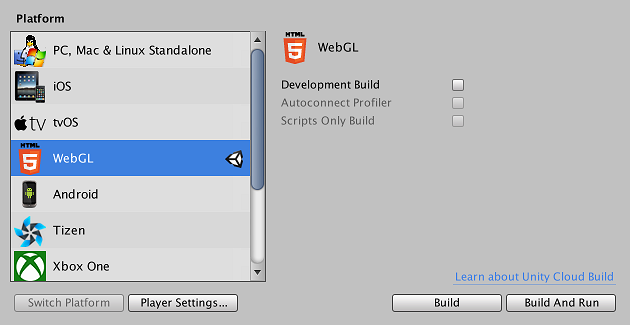
通过“ 构建设置”对话框访问WebGL选项。(菜单:文件 > 构建设置…)。在对话框中,选择WebGL
从平台列表,然后选择播放器设置…。

开发构建
检查开发构建时
复选框,Unity生成一个开发版本,它具有Profiler支持和一个开发控制台,可以查看错误。此外,开发版本不会压缩内容(即内容不会缩小); 它们以人类可读的形式维护JavaScript,保留了函数名称,因此您可以获得有用的错误堆栈跟踪。但请注意,这意味着开发构建非常庞大,而且分布太大。
使用预先构建的引擎
只有选中了“ 开发构建”复选框后,才会显示此选项。使用“ 构建设置”对话框中的“ 使用预构建引擎”选项可加快开发期间的构建迭代时间。启用此选项后,Unity仅重建托管代码,然后与预构建Unity引擎动态链接,因此项目重建速度提高约30-40%。请注意,此类构建仅适用于开发目的,因为它始终生成未提取的引擎代码。由于动态链接开销,此类构建的性能比正常构建慢。
Autoconnect Profiler
只有选中“ 开发构建”复选框后,才能启用此选项。检查Autoconnect Profiler选项以分析Unity WebGL内容。对于WebGL,无法连接的Profiler
正在运行的构建与其他平台一样,因此您必须使用此选项将内容连接到编辑器。这是因为Profiler连接是使用WebGL上的WebSockets处理的,但Web浏览器仅允许来自内容的传出连接。
播放器设置
WebGL在播放器设置中有一些其他选项(菜单:编辑 ^ gt; 项目设置
,然后选择播放器类别)。
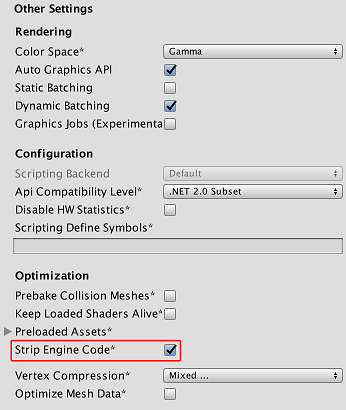
其他设置

剥离引擎代码
打开“ 其他设置”以访问“ 剥离引擎代码”选项。默认情况下会选中此选项以启用WebGL的代码剥离。选中此选项后,Unity不会包含您不使用的任何类的代码。例如,如果您不使用任何物理组件或功能,则整个物理引擎
,从您的构建中删除。有关详细信息,请参阅下面的“剥离”部分。
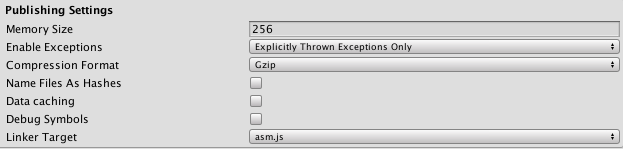
发布设置

内存大小
打开发布设置以访问“ 内存大小”字段。在这里,您可以指定内容应为其堆分配多少内存(以MB为单位)。如果此值太低,则会出现“内存不足”错误消息。这意味着您加载的内容和场景无法适应可用内存。但是,如果此值太高,则您的内容可能无法在某些浏览器或某些计算机上加载,因为浏览器可能没有足够的可用内存来分配请求的堆大小。此值将写入TOTAL_MEMORY生成的.json文件中指定的属性,因此,如果要在不重建项目的情况下试验此设置,可以编辑.json文件或提供更新TOTAL_MEMORYvalue作为附加的WebGL实例化参数。有关更多详细信息,请参阅WebGL内存使用的用户手册页面。
启用例外
打开发布设置以访问“ 启用例外”。Enable Exceptions允许您指定在运行时如何处理意外的代码行为(通常被视为错误)。它有以下选项:
- 无:如果您不需要任何异常支持,请选择此选项。这提供了最佳性能和最小构建。使用此选项,抛出的任何异常都会导致您的内容因该设置中的错误而停止。
- 仅显式抛出异常(默认):选择此选项以捕获从脚本中的
throw语句显式指定的异常并确保调用块。请注意,选择此选项会使脚本生成的JavaScript代码越来越慢; 如果脚本是项目的主要瓶颈,这可能只是一个问题。
finally - 完全没有堆栈跟踪:选择此选项可捕获:
- 从
throw脚本中的语句显式指定的异常(与“ 仅显式抛出的异常”选项中的相同) - 空引用
- Out of Bounds Array访问
- 从
- Full With Stacktrace:此选项与上面的选项类似,但它也捕获堆栈跟踪。Unity通过在代码中嵌入对它们的检查来生成这些异常,因此该选项会降低性能并增加浏览器内存使用量。仅用于调试,并始终在64位浏览器中进行测试。
选择“ 发布设置”以访问“ 数据缓存”。选择此选项可启用播放器数据的自动本地缓存。此选项将资产存储设置为浏览器的IndexedDB数据库中的本地缓存,以便在后续的内容运行中不必再次下载资产。请注意,不同的浏览器在允许IndexedDB存储方面有不同的规则; 浏览器可能会要求用户存储数据的权限,并且您的构建可能超出浏览器定义的大小限制。
分配规模
在发布WebGL时,重要的是要保持较低的构建大小,以便用户在内容开始之前获得合理的下载时间。有关减少资产大小的一般提示,请参阅有关减少构建文件大小的文档。
WebGL特有的提示和技巧
- 指定Crunch纹理压缩
纹理导入器中所有压缩纹理的信息,格式。 - 不要部署开发版本; 它们不会被压缩或缩小,因此文件大小要大得多。
- 打开播放器设置(菜单:编辑 > 项目设置,然后选择播放器类别),如果构建中不需要例外,请打开“ 发布设置”面板并将“ 启用例外”设置为“ 无”。
- 打开播放器设置(菜单:编辑 > 项目设置,然后选择播放器类别),打开其他设置面板,并启用脱机引擎代码以确保高效构建。
- 使用第三方托管dll时要小心,因为它们可能包含大量依赖项,因此会显着增加生成的代码大小。
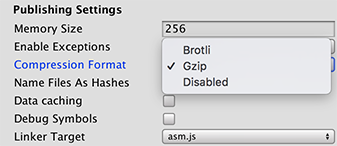
如果您进行发布版本,Unity将根据在WebGL 播放器设置的“ 发布设置”面板中选择的“ 压缩格式 ” 压缩构建输出文件。

有关这些选项的详细信息,以及如何使用它们发布构建,请参阅有关部署压缩构建的文档。
AssetBundles
由于您的所有资产数据都需要在内容启动之前预先下载,因此您应该考虑将资产从主数据文件中移出到AssetBundles中。这样,您可以为内容创建一个小型加载器场景,可以快速加载。然后,当用户继续浏览您的内容时,它会按需动态加载资产。AssetBundles还有助于资产数据内存管理:您可以通过调用AssetBundle.Unload从内存中卸载您不再需要的资产的资产数据。
在WebGL平台上使用AssetBundle时需要考虑一些注意事项:
- 当您在AssetBundle中使用未在主构建中使用的类类型时,Unity可能会从构建中剥离这些类的代码。尝试从AssetBundle加载资产时,这可能会导致失败。使用BuildPlayerOptions.assetBundleManifestPath来修复它,或者参见下面的剥离部分,了解其他选项。
- WebGL不支持线程,但http下载仅在下载完成后才可用。因此,Unity WebGL构建需要在下载完成时解压缩主线程上的AssetBundle数据,阻塞主线程。为避免这种中断,LZMA AssetBundle压缩不适用于WebGL上的AssetBundle。AssetBundles使用LZ4进行压缩,可以按需非常高效地进行解压缩。如果您需要比LZ4更小的压缩大小,则可以将Web服务器配置为在AssetBundles上使用gzip或Brotli压缩(在LZ4压缩之上)。有关如何执行此操作的详细信息,请参阅有关部署压缩版本的文档。
- WebGL使用来自浏览器的IndexedDB API支持使用WWW.LoadFromCacheOrDownload进行AssetBundle缓存,以在用户的计算机上实现缓存。请注意,IndexedDB可能对某些浏览器的支持有限,并且浏览器可能会请求用户授权将数据存储在磁盘上。有关更多信息,请参阅WebGL浏览器兼容性文档。
剥
Unity默认从构建中删除所有未使用的代码。您可以通过播放器设置(菜单:编辑 > 项目设置,然后选择播放器类别)更改此设置:选择其他设置面板以访问剥离引擎代码选项。最好在启用剥离的情况下构建。
通过代码剥离,Unity会扫描您的项目以查找所使用的任何UnityObject类(通过在脚本代码中引用,或者在场景中的序列化数据中引用)。然后它从构建中删除任何没有使用其类的Unity子系统。这使得您的构建代码更少,从而导致更少的下载和更少的代码进行解析(因此代码运行速度更快,占用的内存更少)。
代码剥离的问题
如果代码剥离剥离了实际需要的代码,则代码剥离可能会导致项目出现问题。当您在运行时加载AssetBundles时,可能会出现这种情况,该类包含未包含在主构建中的类,因此已从项目中删除。发生这种情况时,浏览器的JavaScript控制台中会显示错误消息(可能会出现更多错误)。例如:
Could not produce class with ID XXX
要解决这些错误,请XXX在“ 类ID参考”中查找ID(例如上面的示例中),以查看它尝试创建实例的类。在这种情况下,您可以强制Unity在构建中包含该类的代码,方法是向脚本或场景添加对该类的引用,或者向项目添加link.xml文件。
下面是一个示例,它确保Collider类(以及Physics模块)在项目中得到保留。将此XML代码添加到名为link.xml的文件中,并将该文件放入Assets文件夹中。
|
1 2 3 4 5 6 7 |
<linker> <assembly fullname="UnityEngine"> <type fullname="UnityEngine.Collider" preserve="all"/> </assembly> </linker> |
如果您怀疑剥离导致构建出现问题,您还可以尝试在测试期间禁用“ 剥离引擎代码”选项。
Unity不提供方便的方法来查看构建中包含哪些模块和类,这样可以优化项目以便剥离。但是,要获得包含的类和模块的概述,可以在构建之后查看生成的文件Temp / StagingArea / Data / il2cppOutput / UnityClassRegistration.cpp。
请注意,Strip Engine Code选项仅影响Unity引擎代码。IL2CPP始终从托管的dll和脚本中删除字节代码。当您需要通过反射而不是通过代码中的静态引用动态引用托管类型时,这可能会导致问题。如果需要通过反射访问类型,则可能还需要设置link.xml文件以保留这些类型。有关link.xml文件的更多信息,请参阅iOS构建大小优化的文档页面。
移动构建输出文件
要更改Build文件夹的位置,请在index.html文件中更改JSON文件的URL(UnityLoader.instantiate的第二个参数)。
要更改Build文件夹中文件的位置,请在JSON文件中更改其URL(即dataUrl,asmCodeUrl,asmMemoryUrl和asmFrameworkUrl)。JSON文件中的所有非绝对URL都被视为相对于JSON文件位置的URL。如果要在内容分发网络(CDN)上托管文件,可以在外部服务器上指定URL,但是您需要确保托管服务器已启用跨源资源共享(CORS)才能使其正常工作。有关CORS的更多信息,请参见WebGL网络的手册页。
增量构建
IL2CPP为您的项目生成的C ++代码是逐步编译的; 也就是说,只生成自上次构建后再次编译的C ++代码。未更改的源代码重新使用为先前构建生成的相同目标文件。用于增量C ++构建的目标文件存储在Unity项目的Library / il2cpp_cache目录中。
要执行不使用增量编译的生成的C ++代码的干净,从头开始构建,请删除Unity项目中的Library / il2cpp_cache目录。请注意,如果Unity Editor版本与用于以前的WebGL构建的版本不同,Unity会自动执行干净的,从头开始的构建。
- 2018-10-18页面经过有限的编辑审查修订
- 完全没有Stacktrace在Unity 2017.3中添加