为开发者准备的 5 个新鲜方便的 CSS 工具
|
根据维客的介绍,级联样式表(CSS)是用于描述以标记语言书写的文档外观显示(外观和格式)的样式表语言。最常见的应用是样式化HTML或者XHTML格式的web页面,不过这种语言也可以在任何一种XML文档中使用,包括纯XML文档,SVG和XUL文档。 互联网上有大量的CSS工具可用,不过寻找一个有用的CSS工具是一项费时费力的任务。为了节省你宝贵的时间,我们为开发者收集了5个最新的、易用的CSS工具,这样可以简化开发者的开发任务、省去很多麻烦。 |
几点人
|
徐继开
|
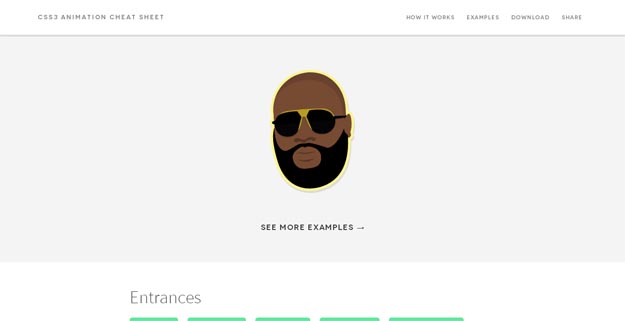
2. 方便的 CSS3 动画 Cheat Sheet
CSS3 Animation Cheat Sheet 是一款已预设并可直接使用的网站动画特效库。你只要把CSS导入现有项目中并直接调用内嵌的CSS类来修饰你的页面元素。 CSS3 Animation Cheat Sheet是基于CSS3 @keyframes 规则的并且支持所有最新的浏览器(如果算IE这个非标浏览器的在内的话我说的是IE10)。 通过CSS3 @keyframes规则你不需要担心元素每一帧的位置,CSS3会自动完成。 |
TOTOTO_TOTO
|
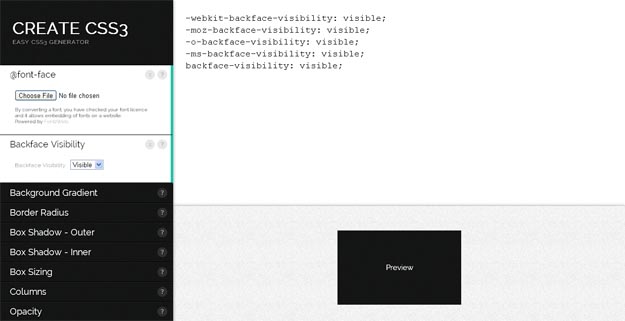
3. 创建CSS3
创建CSS3罗列出每个元素的属性,并且允许我们对每个元素重新定义,以及即刻显示预览效果。你可以给同一个元素添加许多属性规则,同时还可以修改生成的CSS代码。 |
几点人
|
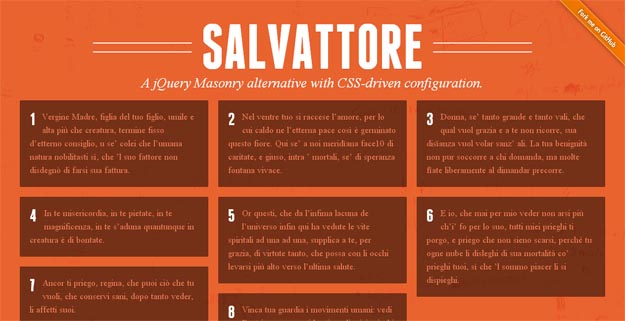
4. Salvattore现在有很多种用于解决瀑布流式的多列动态的布局方案,Salvattore 是另外一个好的解决方案,它与其他方案有一个重要的不同之处,它只需要使用css去配置,而不用配置javaScript脚本。它也是一个使用javascript编写的解决方案,但不需要依赖任何的框架。 |

凌培勇
|
| 其它翻译版本(1) |
5. nthChild:nth-child,一个通过公式来选择元素的强大的css选择器,在样式化布局里有很大的应用。如果你没有使用这个选择器的经验,nthMaster,一个专注于这个选择器的网站,将会对你有很大的帮助。nthMaster提供了多种多样的:nth-child使用场景,简单,形象,并有一些基本的描述。它包含了获取 特殊的元素,范围内,范围外,:nth-of-type的使用等等 转自:http://www.oschina.net/translate/5-fresh-handy-css-tools-for-develoepers |