如何解决inline-block元素的空白间距 css 完美解决
有关于使用inline-block来代替float的讨论也蛮多的,最常说的就是使用inline-block来代替float进行布局,或者使用inline-block来实现元素的居中效果。前面《CSS3制作的分页导航》一文中就是使用的inline-block制作的居中效果,不过留下了一上问题,就是使用inline-block的元素之间会存在“4px”的空白间距。那么今天我们就一起来说说这个“4px”的问题。
|
1
2
3
4
5
6
7
|
<ul> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li></ul> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
*{ margin: 0; padding: 0;}ul { list-style: none outside none; padding: 10px; background: green; text-align: center;}ul li { display: inline-block; *display: inline; zoom: 1; background: orange; padding: 5px;} |
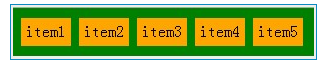
上面的demo效果,明显的可以看出,在inline-block的元素之间存在“4px”的空白:

上面截图是:IE8-9、Firefox、Safari等浏览器下的效果,换句话说,这种现像只有在这几种浏览器中才会出现。下面我们就来说说解决这个“4px”(Chrome下是8px)的几种方法:
方法二:很多地方讨论使用负的margin来解决,比如说:
|
1
2
3
4
5
6
7
|
ul { font-size: 12px; } ul li { margin-right: -4px; *margin-right: 0; } |
这种解决方法并不完美,如果你的父元素设置的字号不一样,可能你的“-4px”就不能解决问题。况且在Chrome中你需要另外设置一个负的margin值才能实现同等的效果。
当然有些文章介绍使用"-0.25em"来解决,这也是跟元素的字号有极大的关系。所以我个人建议不使用负的margin来解决这样的问
方法三:设置父元素字体为0
第三种方法设置父元素的字体为“0”,然后在“inline-block”元素上重置字体需要的大小。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
ul { list-style: none outside none; padding: 10px; background: green; text-align: center; font-size: 0px; }ul li { display: inline-block; *display: inline; zoom: 1; background: orange; padding: 5px; font-size: 12px;} |
这种方法在Safari下可问题依然存在:
更新:全兼容的样式解决方法
经过高人指点,使用纯CSS还是找到了兼容的方法,就是在父元素中设置font-size:0,用来兼容chrome等浏览器,而使用letter-space:-N px来兼容safari:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
.finally-solve { letter-spacing: -4px;/*根据不同字体字号或许需要做一定的调整*/ word-spacing: -4px; font-size: 0;}.finally-solve li { font-size: 16px; letter-spacing: normal; word-spacing: normal; display:inline-block; *display: inline; zoom:1;} |