All posts by 龙生
C#定义泛型方法错误-类型“T”必须是引用类型才能用作泛型类型或方法“System.Data.Linq.Table”中的参数“TEntity”
错误写法:
|
1 2 3 4 |
public void GetTableElements<T>() { Table<T> UserTable = m_DataContext.GetTable<T>(); } |
解决方法: 在()后面加上where T : class即可,表示为泛型T为类型才能进行转换
|
1 2 3 4 |
public void GetTableElements<T>() where T : class { Table<T> UserTable = m_DataContext.GetTable<T>(); } |
from:https://blog.csdn.net/lujiachun1/article/details/77941859
View DetailsEF实现分页查询+条件查询+排序
先来看看几个LINQ to SQL的几个函数。 Take 说明:获取集合的前n个元素;延迟。即只返回限定数量的结果集。 var q = ( from e in db.Employees orderby e.HireDate select e) .Take(5); 语句描述:选择所雇用的前5个雇员。 Skip 说明:跳过集合的前n个元素;延迟。即我们跳过给定的数目返回后面的结果集。 var q = ( from p in db.Products orderby p.UnitPrice descending select p) .Skip (10); 语句描述:选择10种最贵产品之外的所有产品。 OrderBy 适用场景:对查询出的语句进行排序,比如按时间排序 等等。 说明:按指定表达式对集合排序;延迟,:按指定表达式对集合 排序;延迟,默认是升序,加上descending表示降序,对应的扩展方法是 OrderBy和OrderByDescending 下面这个例子使用 orderby 按雇用日期对雇员进行排序: var q = from e in db.Employees orderby e.HireDate select e; 说明:默认为升序 看完这两个函数的使用方法,那么分页的思路也就很容易推出来了,若要显示第m页,每页n条数据,我们应该跳过n*(m-1)条数据,显示n条数据。 源码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
/// <summary> /// 分页查询 + 条件查询 + 排序 /// </summary> /// <typeparam name="Tkey">泛型</typeparam> /// <param name="pageSize">每页大小</param> /// <param name="pageIndex">当前页码</param> /// <param name="total">总数量</param> /// <param name="whereLambda">查询条件</param> /// <param name="orderbyLambda">排序条件</param> /// <param name="isAsc">是否升序</param> /// <returns>IQueryable 泛型集合</returns> public IQueryable<T> LoadPageItems<Tkey>(int pageSize, int pageIndex, out int total, Expression<Func<T, bool>> whereLambda, Func<T, Tkey> orderbyLambda, bool isAsc) { total = MyBaseDbContext.Set<T>().Where(whereLambda).Count(); if (isAsc) { var temp = MyBaseDbContext.Set<T>().Where(whereLambda) .OrderBy<T, Tkey>(orderbyLambda) .Skip(pageSize * (pageIndex - 1)) .Take(pageSize); return temp.AsQueryable(); } else { var temp = MyBaseDbContext.Set<T>().Where(whereLambda) .OrderByDescending<T, Tkey>(orderbyLambda) .Skip(pageSize * (pageIndex - 1)) .Take(pageSize); return temp.AsQueryable(); } } |
使用示例 //查询要求:每页10条,显示第2页,查询性别为“男”,按年龄增序排列 int totalRecord; List<Student>result = studentService.LoadItems(10,2,out totalRecord,u=>u.Sex==”男”,u=>u.Age,True); 最近研究了点Linq to Sql的知识,发现还挺有意思的,欢迎大家和我一起交流。 from:https://blog.csdn.net/augus3344/article/details/45378877
View Detailsvue中find函数
let obj = this.role.find(v => v.code === res.company.role) 循环 data对象中的role数组 ,每个数组元素用v代替,code为他的键,返回找到的数组元素对象。 from:https://www.cnblogs.com/erfsfj-dbc/p/10063533.html
View Details当表格列数太多时,怎么实现表格的横向滚动
效果: 要点:在表格外加一层div,div宽固定 html:
|
1 2 3 4 5 6 7 |
<div class="project-tests"> <table> <tr v-for="arr in projectTests" v-bind:key="arr[0]"> <td v-for="item in arr" v-bind:key="item">{{item}}</td> </tr> </table> </div> |
postcss:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
div.project-tests { width: 100%; overflow-x:scroll; & table { border-collapse:collapse; & tr { height: 40px; &:nth-child(odd) { background-color: #FAFAFA; } &:first-child { background-color: #EEF1F6; } &:hover { background-color: #EEF1F6; } } & td { border: 1px solid #DFE6EC; padding:8px; white-space:nowrap; text-overflow: ellipsis; } } } |
from:https://www.cnblogs.com/XHappyness/p/7819246.html
View Detailstable中,表头固定,body滚动的方式。也就是使用:css Table布局-display:table
两种类型的表格布局 你有两种方式使用表格布局 -HTML Table(<table>标签)和CSS Table(display:table 等相关属性)。 HTML Table是指使用原生的<table>标签,而CSS Table是指用CSS属性模仿HTML 表格的模型。 在W3C关于<table>相关标签的文档中我们可以找到,HTML 4中<table>相关标签的默认样式表: js 代码: table { display: table } tr { display: table-row } thead { display: table-header-group } tbody { display: table-row-group } tfoot { display: table-footer-group } col { display: table-column } colgroup { display: table-column-group } td, th { display: table-cell } caption { display: table-caption } 显而易见HTML Table使用标签<table>、<tr>、<td>等标签,就是使用CSS Table的相关属性来实现的。从上面HTML4的默认样式表中可以看出他们的使用对于CSS属性的情况: table:指定对象作为块元素级的表格。类同于html标签<table>(CSS2) inline-table:指定对象作为内联元素级的表格。类同于html标签<table>(CSS2) table-caption:指定对象作为表格标题。类同于html标签<caption>(CSS2) table-cell:指定对象作为表格单元格。类同于html标签<td>(CSS2) table-row:指定对象作为表格行。类同于html标签<tr>(CSS2) table-row-group:指定对象作为表格行组。类同于html标签<tbody>(CSS2) table-column:指定对象作为表格列。类同于html标签<col>(CSS2) table-column-group:指定对象作为表格列组显示。类同于html标签<colgroup>(CSS2) table-header-group:指定对象作为表格标题组。类同于html标签<thead>(CSS2) table-footer-group:指定对象作为表格脚注组。类同于html标签<tfoot>(CSS2) 下面是一些 display:table 示例,你可能会发现它很有用: · 动态垂直居中对齐
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
Html: <button>添加多行</button> <div class="box"> <p>Double Line</p> <p>Double Line</p> </div> LESS body { color: @beige; background: @green; display: table; width: 100%; height: 100%; } .box { display:table-cell; vertical-align: middle; text-align: center; } /*====== Ignore section below ======*/ @orange: #BD4932; @yellow: #FFD34E; @green: #105B63; @beige: #FFFAD5; /* Basic Style*/ * { margin:0; padding:0;} html, body { height: 100%; } button { padding: 5px 10px;position:absolute;bottom: 20px;left:20px;display: block; -webkit-appearance: none;background: @orange; outline: none; border: 2px solid #DB9E36; color: @yellow; border-radius: 10px; box-shadow: 0 2px 3px rgba(0,0,0,0.5);cursor: pointer;} button:active {border-color: @beige; color:@beige;} JS document.querySelector("button").addEventListener("click", function(){ var element = document.createElement("p"); element.innerText = "额外添加的行"; document.querySelector(".box").appendChild(element); |
这也许是使用display:table最常见的例子了。对于动态高度的元素,有了它,就可以实现真正的垂直(居中)对齐。 还有另一个不用display:table实现的垂直居中的简单方式,您可能感兴趣: table表格,让thead固定,tbody有滚动条,关键是都对齐的纯css写法 找了好久才找到一篇可以简单粗暴就能用的,所以拿过来算是收藏了。里面有一个css2里的命令是我没用过的也是这里面关键的:table-layout:fixed; 原理很简单,有爱研究的童鞋可以去css官网看看说明文档。 直接贴代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>转载自·威易网CSS教程</title> <style> table tbody { display:block; height:195px; overflow-y:scroll; } table thead, tbody tr { display:table; width:100%; table-layout:fixed; } table thead { width: calc( 100% - 1em ) } table thead th{ background:#ccc;} </style> </head> <body> <table width="80%" border="1"> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>出生年月</th> <th>手机号码</th> <th>单位</th> </tr> </thead> <tbody> <tr> <td>张三</td> <td>18</td> <td>1990-9-9</td> <td>13682299090</td> <td>阿里巴巴</td> </tr> <tr> <td>张三封</td> <td>18</td> <td>1990-9-9</td> <td>13682299090</td> <td>阿里巴巴与四十大盗</td> </tr> <tr> <td>张小三</td> <td>18</td> <td>1990-9-9</td> <td>13682299090</td> <td>腾讯科技</td> </tr> <tr> <td>张三</td> <td>18</td> <td>1990-9-9</td> <td>13682299090</td> <td>浏阳河就业</td> </tr> <tr> <td>张三疯子</td> <td>18</td> <td>1990-9-9</td> <td>13682299090</td> <td>阿里巴巴</td> </tr> <tr> <td>张三</td> <td>18</td> <td>1990-9-9</td> <td>13682299090</td> <td>阿里巴巴</td> </tr> <tr> <td>张大三</td> <td>18</td> <td>1990-9-9</td> <td>13682299090</td> <td>阿里巴巴</td> </tr> <tr> <td>张三五</td> <td>18</td> <td>1990-9-9</td> <td>13682299090</td> <td>阿里巴巴</td> </tr> <tr> <td>张刘三</td> <td>18</td> <td>1990-9-9</td> <td>13682299090</td> <td>阿里巴巴</td> </tr> <tr> <td>张三</td> <td>18</td> <td>1990-9-9</td> <td>13682299090</td> <td>阿里巴巴</td> </tr> </tbody> </table> </body> </html> |
from:https://www.cnblogs.com/susan-home/p/8761574.html
View DetailsASP.NET core 3.1中Method ‘get_Info’ in type ‘MySql.Data.EntityFrameworkCore.Infraestructure.MySQLOptionsExtension’…解决方案
问题 笔者在项目中迁移数据库时出现Method ‘get_Info’ in type ‘MySql.Data.EntityFrameworkCore.Infraestructure.MySQLOptionsExtension’ from assembly ‘MySql.Data.EntityFrameworkCore, Version=8.0.19.0, Culture=neutral, PublicKeyToken=c5687fc88969c44d’ does not have an implementation.异常,导致数据库迁移失败。 解决 笔者开发环境如下: ASP.NET Core 3.1.1 EF Core 3.1.1 MySql.Data.EntityFrameworkCore 8.0.19 经排查得,上述问题因Oracle提供的MySql.Data.EntityFrameworkCore 8.0.19暂未完全支持ASP.NET Core 3.1.1和EF Core 3.1.1导致。故采用Pomelo.EntityFrameworkCore.MySql(3.1.1)替换MySql.Data.EntityFrameworkCore(8.0.19),问题得以解决。 错误详细堆栈信息如下: stem.TypeLoadException: Method ‘get_Info’ in type ‘MySql.Data.EntityFrameworkCore.Infraestructure.MySQLOptionsExtension’ from assembly ‘MySql.Data.EntityFrameworkCore, Version=8.0.19.0, Culture=neutral, PublicKeyToken=c5687fc88969c44d’ does not have an implementation. at Microsoft.EntityFrameworkCore.MySQLDbContextOptionsExtensions.UseMySQL at GX.ManageSystem.Portal.Startup.<ConfigureServices>b__4_0(DbContextOptionsBuilder options) in C:\Users\mediv\source\repos\GXManageSystem\Code\GX.ManageSystem.Portal\Startup.cs:line 31 at Microsoft.Extensions.DependencyInjection.EntityFrameworkServiceCollectionExtensions.<>c__DisplayClass1_02.<AddDbContext>b__0(IServiceProvider p, DbContextOptionsBuilder b) at Microsoft.Extensions.DependencyInjection.EntityFrameworkServiceCollectionExtensions.CreateDbContextOptions[TContext](IServiceProvider applicationServiceProvider, Action2 optionsAction) at Microsoft.Extensions.DependencyInjection.EntityFrameworkServiceCollectionExtensions.<>c__DisplayClass10_01.<AddCoreServices>b__0(IServiceProvider p) at Microsoft.Extensions.DependencyInjection.ServiceLookup.CallSiteRuntimeResolver.VisitFactory(FactoryCallSite factoryCallSite, RuntimeResolverContext context) at Microsoft.Extensions.DependencyInjection.ServiceLookup.CallSiteVisitor2.VisitCallSiteMain(ServiceCallSite callSite, TArgument argument) at Microsoft.Extensions.DependencyInjection.ServiceLookup.CallSiteRuntimeResolver.VisitCache(ServiceCallSite callSite, RuntimeResolverContext context, ServiceProviderEngineScope […]
View DetailsASP.NET Core使用EF Core操作MySql数据库
ASP.NET Core操作MySql数据库, 这样整套环境都可以布署在Linux上 使用微软的 Microsoft.EntityFrameworkCore(2.1.4) 和MySql出的 MySql.Data.EntityFrameworkCore(8.0.13) 软件版本 Asp.net Core:2.1 MySql:5.6 项目结构 Snai.Mysql 是 Asp.net core 2.0 Api网站,Database 下的是MySql建库建表脚本 项目实现 一、MySql 建库建表 使用 Database下的 mysql 建库 表 主键 索引.sql 脚本建库建表,脚本如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
CREATE DATABASE alan CHARACTER SET utf8 COLLATE utf8_general_ci; USE alan; CREATE TABLE student( id INT AUTO_INCREMENT PRIMARY KEY, -- 自增列需为主键 `name` NVARCHAR(32) NOT NULL DEFAULT '', sex TINYINT NOT NULL DEFAULT 1, -- 0 男生,1 女生,2 保密 age INT NOT NULL DEFAULT 0 ); ALTER TABLE student ADD INDEX ix_student_name(`name`) -- UNIQUE INDEX 唯一索引 |
建库时加上 CHARACTER SET utf8 COLLATE utf8_general_ci 代码,设置数据库字符集为 utf8,配合程序的数据库连接串加上 CharSet=utf8,防止中文保存时乱码 如果建库时不是utf8,就把字符集改为utf8 二、EF Core 连接操作 MySql 数据库 1、新建项目,添加EF Core 和 MySql驱动依赖项 新建 asp.net core api 网站程序,NuGet 添加依赖项 Microsoft.EntityFrameworkCore.Tools(2.1.4) 和 MySql.Data.EntityFrameworkCore(8.0.13) 包 2、添加实体类Student和数据库上下文 新建 Entities 目录,在,根据表及字段,在目录下新建 Student 实体类,在类上加 [Table("student")] 表名、属性上加[Column("id")] 字段名等与表对应,代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
using System; using System.Collections.Generic; using System.ComponentModel.DataAnnotations.Schema; using System.Linq; using System.Threading.Tasks; namespace Snai.Mysql.Entities { [Table("student")] public class Student { [Column("id")] public int ID { get; set; } [Column("name")] public string Name { get; set; } [Column("sex")] public byte Sex { get; set; } [Column("age")] public int Age { get; set; } } } |
在根目录下加上 DataAccess 目录做为数据库操作目录,在该目录下加上 Base 目录做数据库上下文目录 在 Base 目录下新建 AlanContext 上下文类,继承 DbContext 类,通过构造函数注入数据库连接,添加 DbSet<Student> 实体属性,代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
using Microsoft.EntityFrameworkCore; using Snai.Mysql.Entities; using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace Snai.Mysql.DataAccess.Base { public class AlanContext:DbContext { public AlanContext(DbContextOptions<AlanContext> options) : base(options) { } public DbSet<Student> Student { get; set; } } } |
3、添、删、改、查 数据库记录 在 […]
View DetailsSpringboot调用soap webservice(Client)
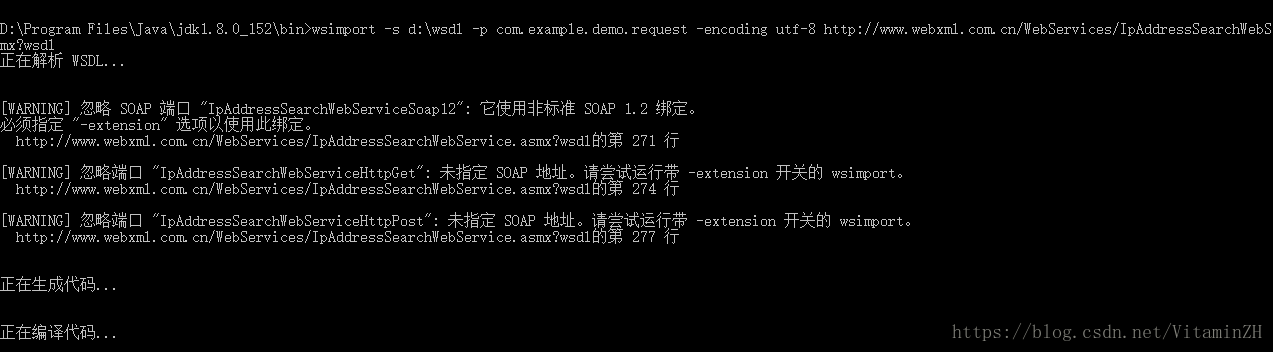
1.使用jdk自带的webservice工具wsimport生成相关类 测试wsdl http://www.webxml.com.cn/WebServices/IpAddressSearchWebService.asmx?wsdl
|
1 |
wsimport -s d:\wsdl -p com.example.demo.request -encoding utf-8 http://www.webxml.com.cn/WebServices/IpAddressSearchWebService.asmx?wsdl |
-s 存储目录; -p 包名; -encoding 文件编码,默认会采用操作系统编码,中文为gbk,建议使用utf-8; 2.构建相关的配置类及测试方法
|
1 2 3 4 5 6 7 8 |
@Configuration public class IpConfig { @Bean public IpAddressSearchWebServiceSoap webService(){ return new IpAddressSearchWebService().getIpAddressSearchWebServiceSoap(); } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
@SpringBootApplication @RestController @RequestMapping("/soap") public class DemoApplication { @Autowired private IpAddressSearchWebServiceSoap soap; public static void main(String[] args) { SpringApplication.run(DemoApplication.class, args); } @RequestMapping("/{ip}") public ArrayOfString searchIp(@PathVariable("ip") String ip) { ArrayOfString response = soap.getCountryCityByIp(ip); return response; } } |
from:https://blog.csdn.net/VitaminZH/article/details/81123571
View Detailsvue 子组件主动获取父组件的数据和方法
子组件主动获取父组件的数据和方法: this.$parent.数据 this.$parent.方法 在子组件Header.vue里面
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<template> <div> <h2>我是头部组件</h2> <button @click="getParentData()">获取子组件的数据和方法</button> </div> </template> ------------------------------------------------------------------------ <script> export default{ data(){ return{ msg:'子组件的msg' } }, methods:{ run(){ alert('我是子组件的run方法') }, getParentData(){ /* 子组件主动获取父组件的数据和方法: this.$parent.数据 this.$parent.方法 */ alert(this.$parent.msg);//数据 this.$parent.run(); //方法 } } } </script> |
from:https://www.cnblogs.com/sulanlan/p/9932986.html
View Detailsc# dynamic动态类型和匿名类
dynamic类型 简单示例 dynamic expando = new System.Dynamic.ExpandoObject(); //动态类型字段 可读可写 expando.Id = 1; expando.Name = "Test"; string json = Utils.ConvertJson.JsonEncode(expando); //输出{Id:1,Name:’Test'} //动态添加字段 List<string> fieldList = new List<string>() { "Name","Age","Sex"}; //From config or db dynamic dobj = new System.Dynamic.ExpandoObject(); var dic = (IDictionary<string, object>)dobj; foreach (var fieldItem in fieldList) { dic[fieldItem] = "set "+fieldItem+" value"; /*实现类似js里的 动态添加属性的功能 var obj={}; var field="Id"; eval("obj."+field+"=1"); […]
View Details