Webpack源代码泄露漏洞研究
1.1Webpack简介
1.1.1Webpack简介
Webpack是一个前端资源模块化管理和打包工具,它可以将多种静态文件(图片、CSS、JS等)视为模块,通过各种插件对这些模块进行加载、转换、分块并最终输出到合适的位置。Webpack以其高度的可配置性和灵活性而闻名,已经成为现代前端开发中最流行的构建工具之一。
1.1.2 Webpack主要功能
支持各种模块化规范,如CommonJS、ES6、AMD等。
能够自动生成依赖树,并生成对应的代码块。
支持各种类型的资源,如图片、CSS、JS等。
可以使用各种插件和loader,例如压缩、混淆代码、样式预处理等。
可以对代码进行拆分和合并,提高代码的性能和效率。
1.1.3 Webpack工作原理及架构
Webpack的工作流程可以分为四个阶段:输入、处理、输出和模块热替换(可选)。
输入阶段:Webpack通过入口文件作为启动点来开始整个构建过程。
处理阶段:Webpack将入口文件及其依赖分析后生成一个依赖图,然后再根据配置文件中的规则将不同类型的文件转化为相应的模块。
输出阶段:Webpack根据依赖图生成对应类别的代码块,并将每个代码块的代码打包成一个(或者多个)输出文件。
模块热替换阶段:为了改善开发体验,Webpack支持在开发过程中实时替换部分代码,而不用重新编译整个工程。
Webpack的架构由以下几个核心组件组成:
Entry:入口模块,指定Webpack开始分析的文件。
Output:输出文件,指定Webpack输出的打包文件名和路径。
Loader:文件转化器,用于将不同类型的文件转化为Webpack可以识别的模块。
Plugin:扩展插件,用于实现各种特殊功能和优化Webpack打包过程。
1.1.4 Webpack的部署及配置
在部署Webpack之前,需要安装Node.js环境和NPM包管理器。可以通过以下命令进行安装:
然后使用NPM安装Webpack:
在安装完成后,需要进行Webpack的配置,一般情况下Webpack的配置文件是webpack.config.js。以下是一个简单的Webpack配置示例:
javascript
这个配置文件定义了入口文件、输出文件路径、模块处理规则和插件等内容。具体可以参考Webpack官方文档进行配置。
1.2Webpack源代码泄露漏洞
Webpack 会为打包后的代码生成 Source Map 文件,以便在运行时可以调试源代码。然而,如果开发人员在生产环境中没有正确地配置 SourceMap,攻击者就可能获得敏感信息,例如源代码和服务器配置等。
攻击者可以通过发送 HTTP 请求来获取 Source Map 文件,并从中获取敏感信息。这可以通过以下方式实现:
在生产环境中开启 SourceMap 功能:
javascript
配置 Web 服务器,以便通过 HTTP 获取 SourceMap 文件:
nginx
构造对 SourceMap 文件的请求:
http://example.com/static/dist/app.js.map
攻击者可以使用类似 Chrome DevTools 中 “Sources” 面板的工具来查看源代码
1.3Webpack源代码插件利用法
1.3.1使用Chrome扩展插件SourceDetector
1.下载SourceDetector
SourceDetector在github上有两个地址提供,在本案例中使用第二个。
(1)https://github.com/SunHuawei/SourceDetector
(2)https://github.com/Lz1y/SourceDetector-dist
2.加载插件
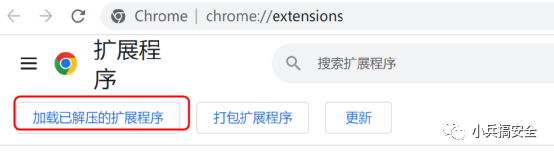
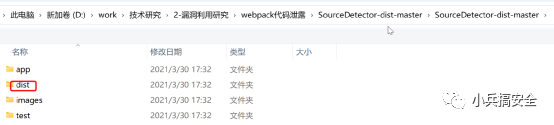
直接在Google浏览器中输入“chrome://extensions/”打开插件,单击“加载已解压的扩展程序”,如图1所示。选择“SourceDetector-dist-master”子目录中的dist文件夹,如图2所示。

图1 打开插件管理及配置

图2 选择dist文件夹
3.配置“SourceDetector”插件成功
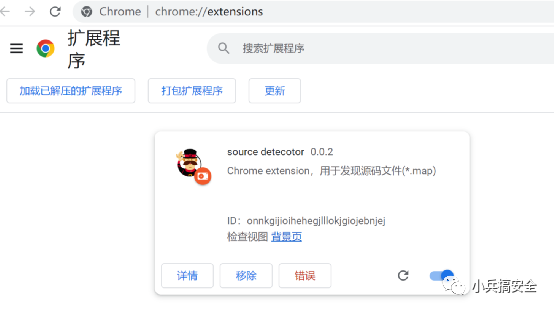
如图3所示,在Google扩展程序中正常显示,则表示配置成功。

图3插件配置成功
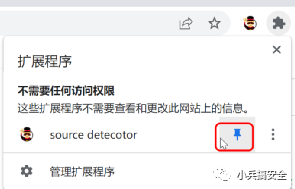
还可以在Google地址中找到扩展程序所在的图标列,设置“SourceDetector”在地址栏可以直接使用,方便访问网站直接使用。

图4设置扩展程序展示
1.3.2获取源代码
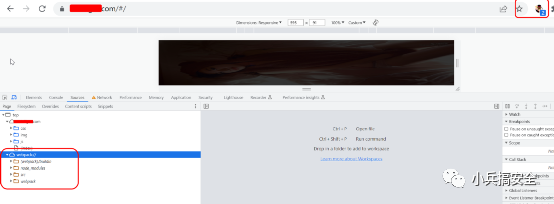
1.浏览网站时使用快捷键“Ctrl+Shift+i”
如图5所示,单击“Source”则可以查看并获取目标网站的源代码信息,在本例中可以看到webpack字样,说明使用webpack。

图5 查看目标源代码
2.搜索js.map
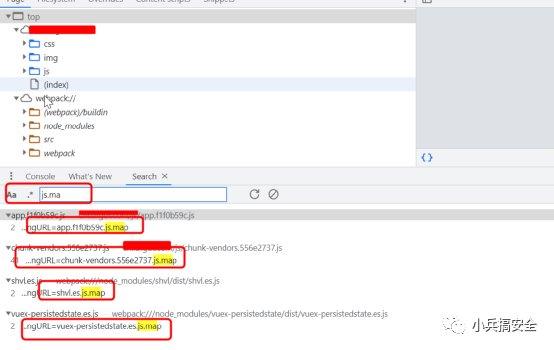
选中“webpack”文件夹,单击搜索,输入“js.map”即可获取代码中包含的js.map信息,如图6所示。

图6 搜索获取js.map文件信息
3.直接下载获取源代码信息
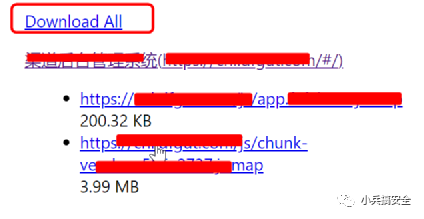
(1)单击刚才安装的Google插件“SourceDetector”,如图7所示,单击“Download All”即可下载存在webpack代码泄露的源代码。

图7 下载webpack代码
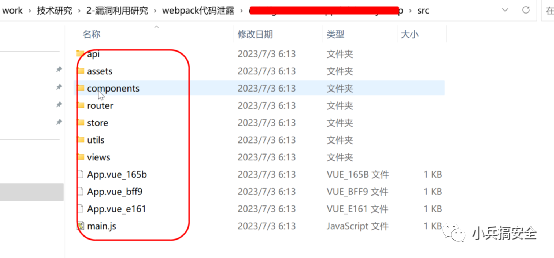
(2)解压压缩包即可获取所有泄露的源代码
如图8所示,可以看到js等源代码。

图8获取源代码
1.3.3 Linux下配置node.js
1.安装node.js及npm
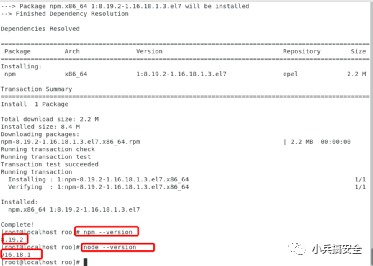
以Centos为例,执行以下命令安装nodejs及npm,如图9所示,表示安装成功。

图9安装node.js及nmp
2.安装reverse-sourcemap
1.3.4在linux下还原js.map文件
1.首先需要下载js.map文件
https://somesite.com/js/chunk-vendors.556e2737.js.map
注意有些js.map文件虽然在注释中出现,但实际不存在漏洞,所以无法下载。
2. 直接反编译map文件
reverse-sourcemap --output-dir <输出目录> <源映射文件路径>
(1)方编译map文件命令
reverse-sourcemap --output-dir app.5ef4326406dfb69eb193.js app.5ef4326406dfb69eb193.js.map
reverse-sourcemap --output-dir chunk-vendors.f2592a04.js chunk-vendors.f2592a04.js.map
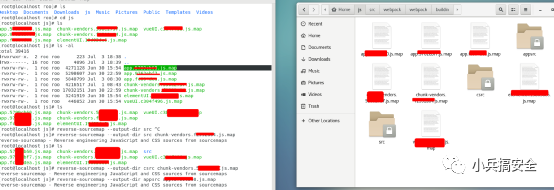
设置输出目录app.5ef4326406dfb69eb193.js,如图10所示,命令执行后直接获取js源代码信息

图10 获取js源代码
1.4源代码分析及利用
当有网站的js源代码文件后,可以逐个查看js文件,寻找一些配置信息,或者可以利用的url地址信息等。在本文中不详细讨论这些漏洞的利用。
1.5漏洞修复方法
为避免这种漏洞,应该在生产环境中禁用 SourceMap 功能或限制 SourceMap 文件的访问权限。例如,在 Webpack 配置中禁用 SourceMap 功能:
javascript
或者,在 Web 服务器配置中限制 SourceMap 文件的访问权限:
nginx
from:https://www.51cto.com/article/759903.html