Asp.net控件开发学习笔记(二)-控件开发基础
接上篇……..
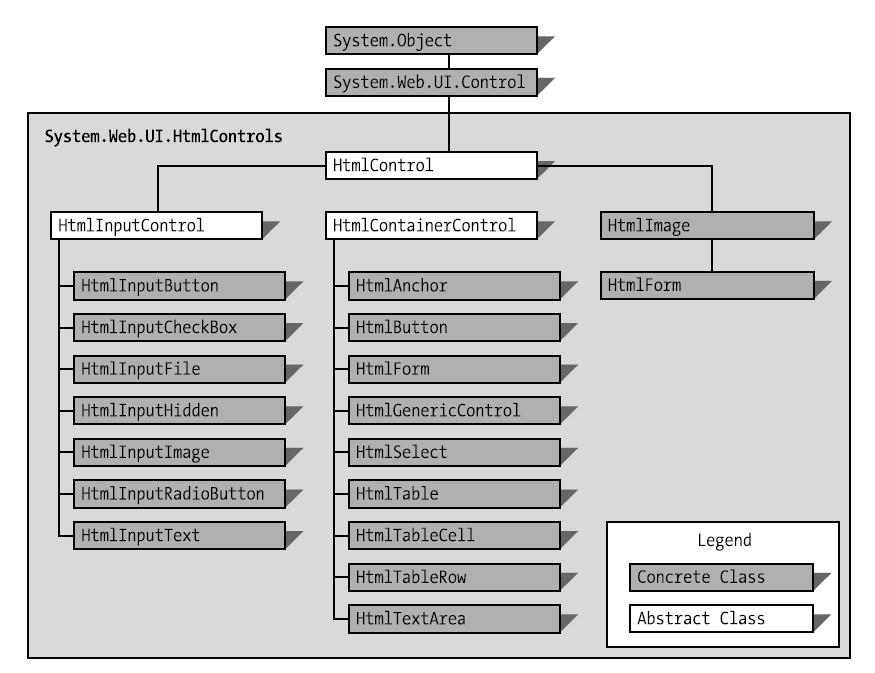
 通过查看System.Web.UI.HtmlControls命名空间,我们可以发现,很多HTML对应的标签都可以通过添加runat=”server”属性转化为服务器控件,比如<table>会转化为HtmlTable对象,但像<input >标签可以通过type属性对应不同的服务器对象。当html内的标签没有和上图中的服务器控件匹配时,所有不匹配的html标签都会通过添加runat=”server”转化为HtmlGenericControl服务器控件。下面是对应的服务器控件类与HTML标签之间的对应关系:
通过查看System.Web.UI.HtmlControls命名空间,我们可以发现,很多HTML对应的标签都可以通过添加runat=”server”属性转化为服务器控件,比如<table>会转化为HtmlTable对象,但像<input >标签可以通过type属性对应不同的服务器对象。当html内的标签没有和上图中的服务器控件匹配时,所有不匹配的html标签都会通过添加runat=”server”转化为HtmlGenericControl服务器控件。下面是对应的服务器控件类与HTML标签之间的对应关系:
|
HTML Tag |
HTML Server Control |
|
<form> |
HtmlForm |
|
<input type="text"> |
HtmlInputText |
|
<input type="password"> |
HtmlInputText |
|
<input type="radio"> |
HtmlInputRadioButton |
|
<input type="checkbox"> |
HtmlInputCheckBox |
|
<input type="submit"> |
HtmlInputButton |
|
<input type="hidden"> |
HtmlInputHidden |
|
<input type="button"> |
HtmlInputButton |
|
<input type="image"> |
HtmlInputImage |
|
<input type="file"> |
HtmlInputFile |
|
<button> |
HtmlButton |
|
<select> |
HtmlSelect |
|
<textarea> |
HtmlTextArea |
|
<img> |
HtmlImage |
|
<a> |
HtmlAnchor |
|
<table> |
HtmlTable |
|
<tr> |
HtmlTableRow |
|
<td> |
HtmlTableCell |
|
其他标签 |
HtmlGenericControl |
|
|
|
Demo:动态构建html表格
通过在前台设置表格的行(x)和列(y),动态的利用System.Web.UI.HtmlControls命名空间下的控件动态的进行设置表格的大小:
前台代码如下:
<h3>HTML Controls</h3>
X
<inputtype="text"id="XTextBox"runat="server"/><br/>
<br/>
Y
<inputtype="text"id="YTextBox"runat="server"/><br/>
<br/>
<inputtype="submit"id="BuildTableButton"runat="server"
value="Build Table"onserverclick="BuildTableButton_ServerClick"/><br/>
<br/>
<spanid="Span1"runat="server"></span>
</div>
后台代码如下:
protectedvoid BuildTableButton_ServerClick(object sender, EventArgs e)
{
int xDim = Convert.ToInt32(XTextBox.Value);
int yDim = Convert.ToInt32(YTextBox.Value);
BuildTable(xDim, yDim);
}
privatevoid BuildTable(int xDim, int yDim)
{
HtmlTable table;
HtmlTableRow row;
HtmlTableCell cell;
HtmlGenericControl content;
table = newHtmlTable();
table.Border = 1;
for (int y = 0; y < yDim; y++)
{
row = newHtmlTableRow();
for (int x = 0; x < xDim; x++)
{
cell = newHtmlTableCell();
cell.Style.Add("font", "18pt");
cell.Style.Add("background-color", "blue");
cell.Style.Add("color", "red");
content = newHtmlGenericControl("SPAN");
content.InnerHtml = "X:" + x.ToString() +
"Y:" + y.ToString();
cell.Controls.Add(content);
row.Cells.Add(cell);
}
table.Rows.Add(row);
}
Span1.Controls.Add(table);
}
这段代码通过构建HtmlTable对象,然后在其内部通过循环的方式加入tr和td.最后将结果放入<span>标签中显示。结果如下图:
注意下面几行代码:
cell = newHtmlTableCell();
cell.Style.Add("font", "18pt");
cell.Style.Add("background-color", "blue");
cell.Style.Add("color", "red");
可以通过html的style属性的add方法添加CSS的键–值对应(有点HashTable的感觉),在render(输出)到客户端的过程中会自动应用其CSS样式(注意,因为全部是string作为键和值的参数,所以要小心你的拼写J)
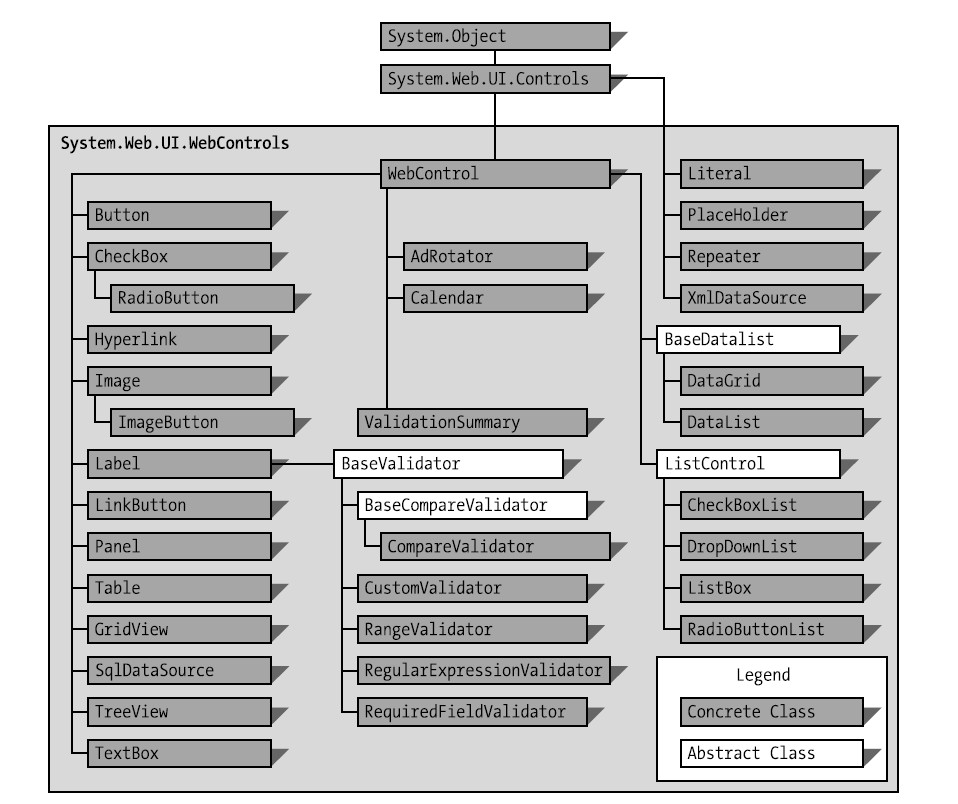
System.Web.UI.WebControls命名空间
在这个命名空间下封装了标准的Web控件.命名空间图示如下:
 如图所示,在System.Web.UI.WebControls命名空间下的控件被分成4种类型
如图所示,在System.Web.UI.WebControls命名空间下的控件被分成4种类型
1. 简单控件
2. 列表控件(List)
3. 富应用控件(Rich)
4. 验证控件
1. 简单控件
简单控件有点像封装在System.Web.UI.HtmlControls命名空间里的控件,每一个控件对应一个HTML标签,TextBox除外.控件和Html标签的对应关系如下:
|
HTML Tag |
Simple Web Control |
|
<input type="text"> |
TextBox with TextMode=Single |
|
<input type="password"> |
TextBox with TextMode=Password |
|
<textarea> |
TextBox with TextMode=MultiLine |
|
<input type="checkbox"> |
CheckBox |
|
<input type="radio"> |
RadioButton |
|
<input type="submit"> |
Button |
|
<input type="image"> |
ImageButton |
|
<button> |
Button |
|
<select> |
DropDownList |
|
<select size=3> |
SelectList with Rows=3 |
|
<textarea> |
HtmlTextArea |
|
<img> |
Image |
|
<a> |
HyperLink, LinkButton |
|
<table> |
Table |
|
<tr> |
TableRow |
|
<td> |
TableCell |
|
<table> |
Panel |
|
<span> |
Label |
2列表控件
列表控件在简单控件的基础上,增加了数据源。从CheckBoxList控件到RadioButtonList控件,在到强大的GridView控件,提供了重复生成不同HTML代码的能力.
3富应用控件
富应用控件是那些将需要大量HTML拼接起来的东西转化为简单的一个控件,最有代表性的就是Calender控件,可以通过简单的应用就可以创造出非常复杂的效果.
4验证控件
验证控件通过提供客户端以javascript为基础的验证方式来减少与服务器的交互,从而达到减少网络流量..
System.Web.UI.WebControls?System.Web.UI.HtmlControls?
这两个命名空间内有很多控件貌似是重叠的.尤其是HTML控件和asp.net的简单控件都是以控件名称和html标签进行匹配.但Asp.net控件更加丰富,所以在不是非必要的情况下,最好使用WebControl命名空间内的控件并作为基类。
http://www.cnblogs.com/CareySon/archive/2009/09/30/1577068.html