前端优秀辅助工具(html5+css3)(转载)
CSS3对于前端工程师来说,越来越重要了。有很多CSS3的效果真的不需我们自己一个一个
去写,在这种情况就互联网上有关于CSS3的工具就出现了,这些工具将给你的制作节省很
多时间,让你有更多的时间去做自己想要做的事情。
CSS Animatie
CSS Animatie是一款在线制作CSS3动画的工具,可以在线直接制作CSS3动画效果,生成代码。

Long Shadows Generate
Long Shadows Generate是一款在线使用纯CSS3实现长阴影的效果,一款强大的扁平化长投影制造器。
http://sandbox.juan-i.com/longshadows/
Fontastic
Fontastic是一个在线生成字体图标的app,可以定制属于自己的图标字体。

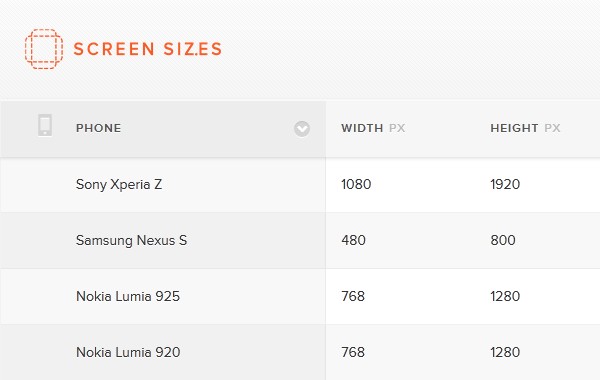
Screensiz.es
Screensiz.es站收集整理了移动端的相关尺寸。

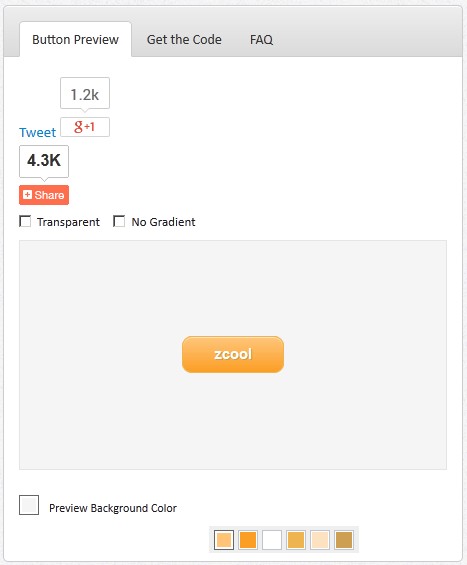
Live Tools
Live Tools是一个UI制作工具,他提供了按钮、表单、icon图标和Ribbons的制作工具,
可以在线配置相关参数,生成你需要的效果代码。
http://livetools.uiparade.com/index.html

Button Generator
生成和图片效果一样的按钮工具。
http://www.cssbuttongenerator.com/

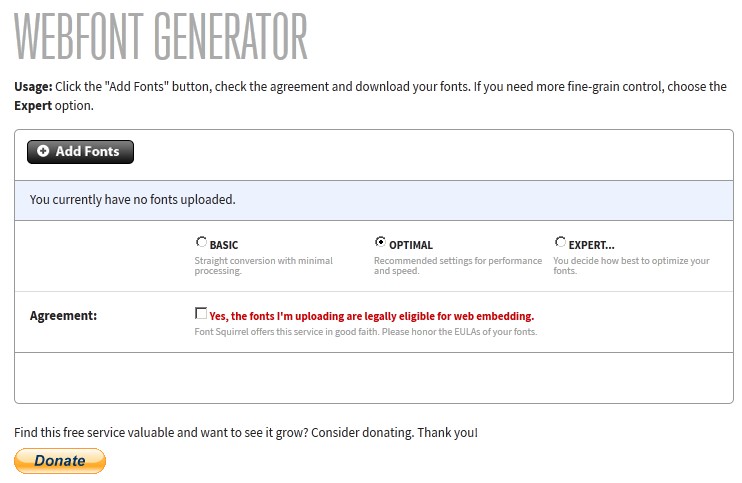
@FONT-FACE GENERATOR
@FONT-FACE GENERATOR只需其中一种字体,就可以帮我们转换成@font-face各浏览器
下所需的所有字体格式。只是中文字体太大,不太好用。
http://www.fontsquirrel.com/tools/webfont-generator

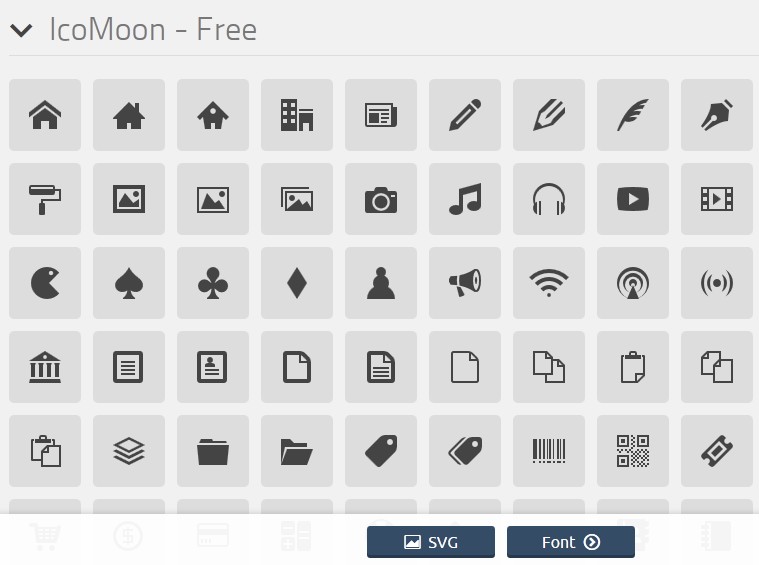
@font-face ICON图标
ICON使用@font-face制作是越来越普遍了,但有一些icon字体库有几个icon,而往往我
们有时候只需要其中的几个,加载所有的icon感觉浪费,其实没有必要这么做的,在线
有两个网站,上面提供了各种字体icon库,我们只需要选择其中的部分,进行安装就OK了。

http://icomoon.io/app/#/select

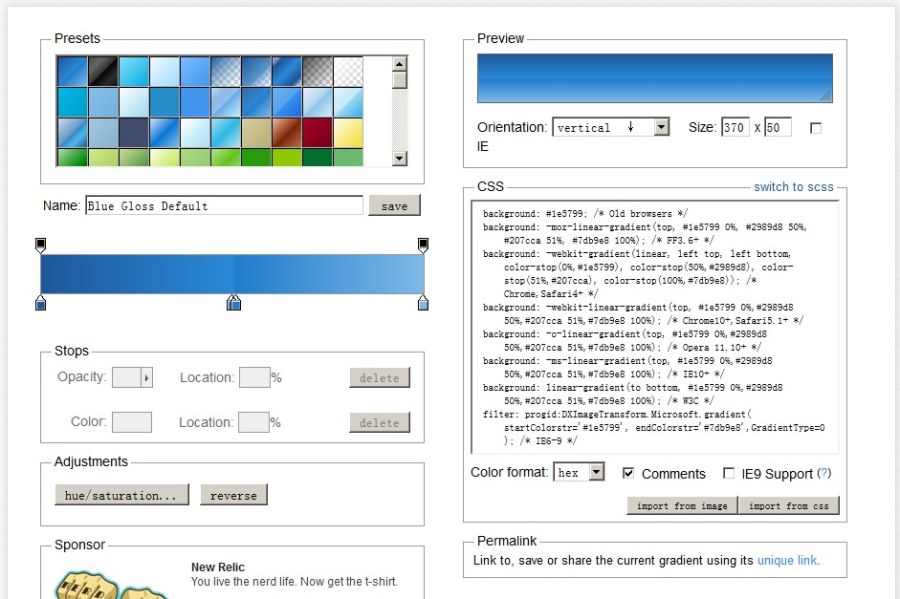
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator真心的好用,是我常用的一个在线制作渐变的工具,
他除了类似于photoshop的渐变工具之外,还是firefox和chrome浏览器的一个插件。而
且还能生成兼容IE的滤镜代码,好强大的。
http://www.colorzilla.com/gradient-editor/

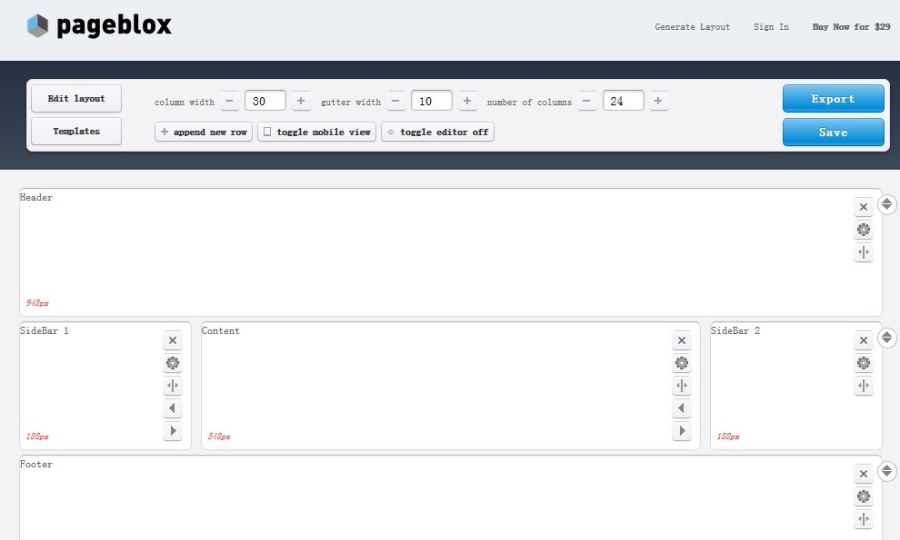
Pageblox
Pageblox是一款在线生成布局的工具,提供了七种常见的布局模式,而且还可以根据自
己的需求做一些自定义的设置。
https://www.pageblox.com/generate

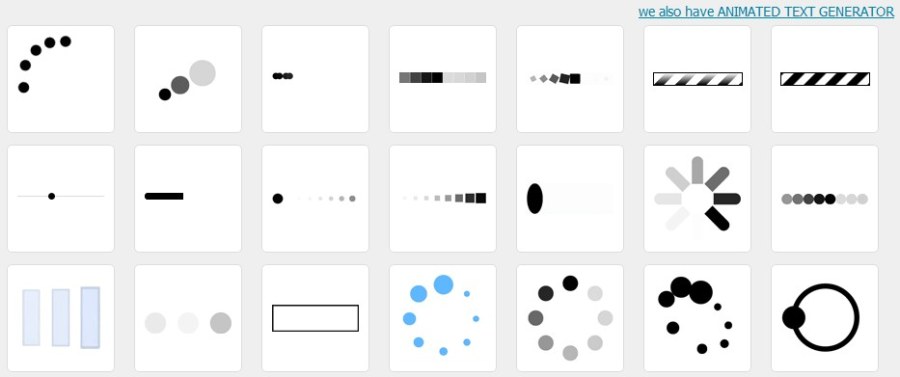
CSS Load
CSS Load是一款纯代码制作loading的工具。
http://www.w3cplus.com/source/front-end-developer-excellent-tool.html

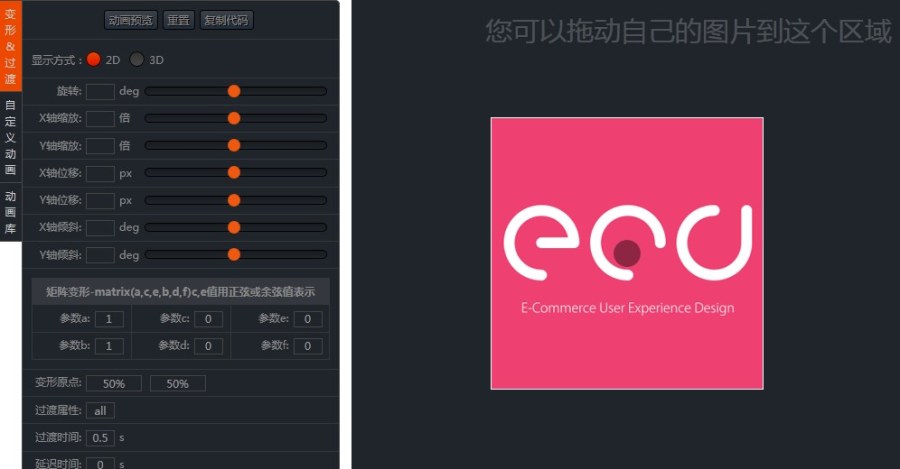
【ecd】css3 Animation tool
腾讯ECD推出一款强有力的CSS3动画制作工具。
http://ecd.tencent.com/css3/tools.html

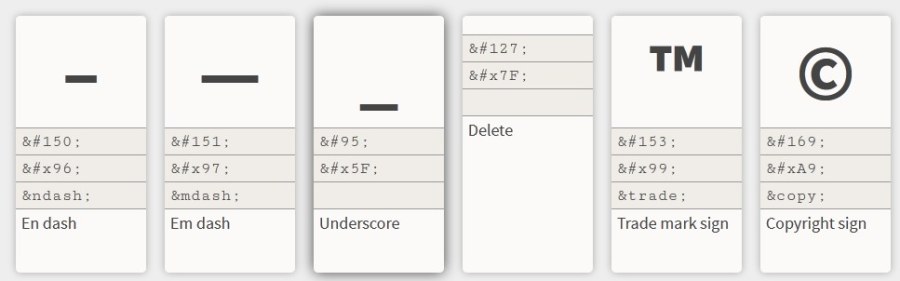
Character-Code
Character-Code.com提供了对应的字符编码,可以查询出对应的字符编码。
http://www.character-code.com/